バンドやミュージシャンなど音楽活動をする人のためのホームページ用WordPressテーマ「zousanrecords」
販売ページは→こちら
PHP初心者の自分がこのWordPressテーマを構築していく上でつまずいたとこ、苦戦したところを備忘録として残しておこうと思います。
前回:【WordPress】Advanced custom fieldsのデイトピッカーで表示を分岐する
に続いて今回はトップページのライブ情報の表示について。
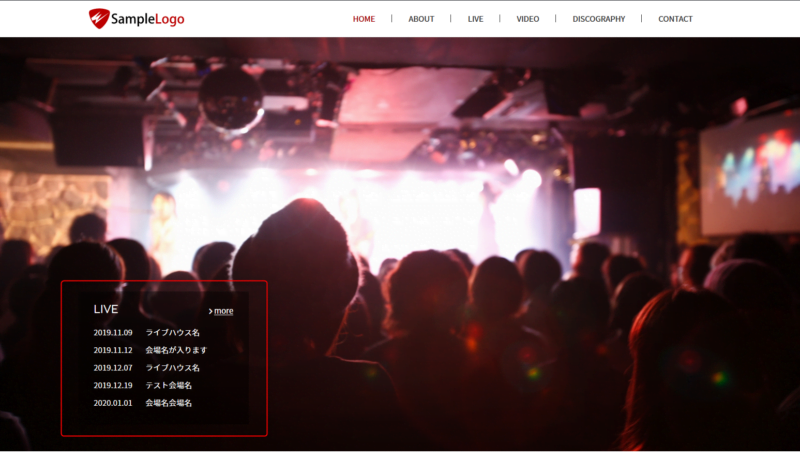
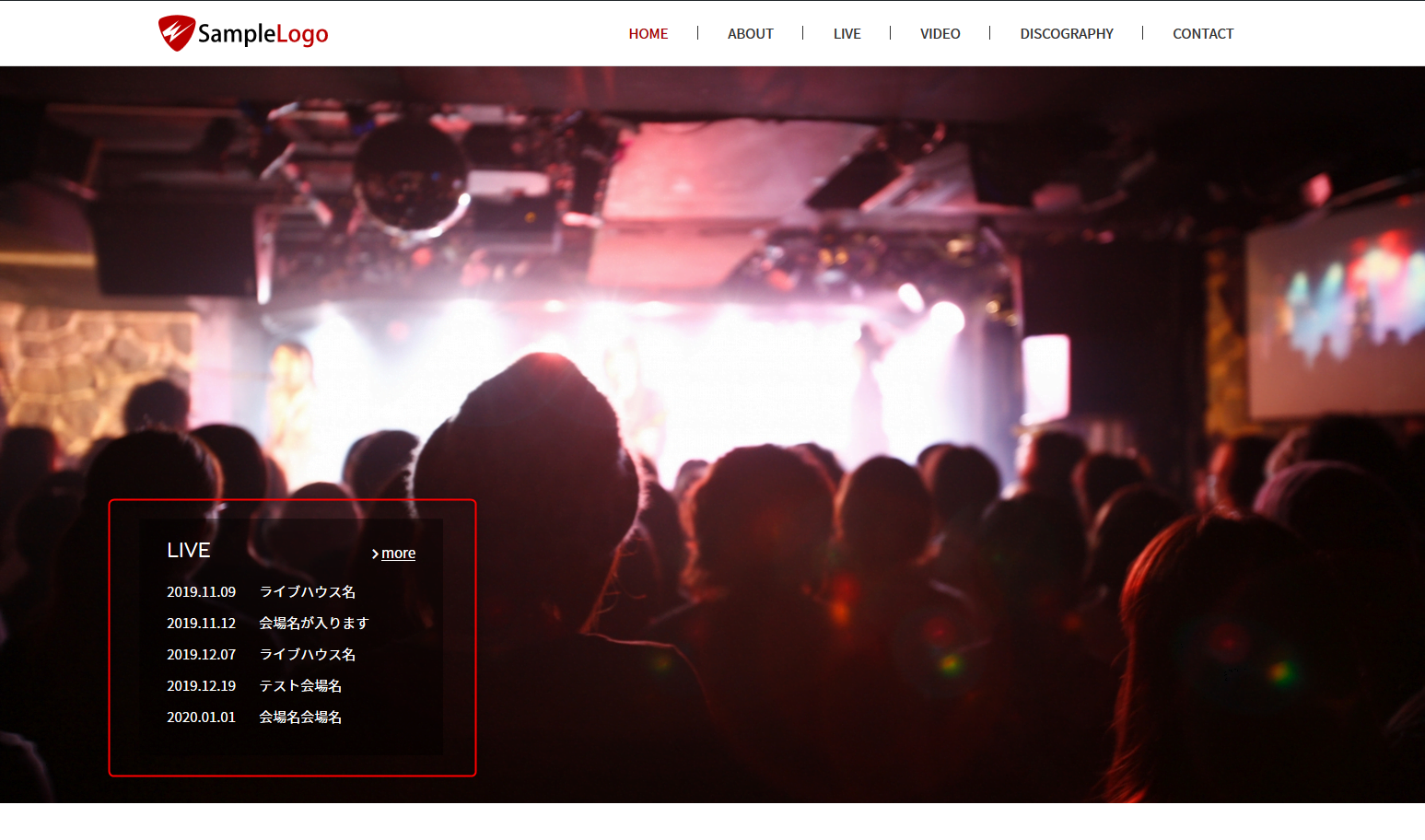
トップページのライブ情報の表示
ライブ情報を投稿するとトップページに最新の5件が表示されるようにしています。
が、普通にコードを書くとライブの予定がない場合は「LIVE」と「>more」というのだけ残ってしまいます。なのでライブ予定がない場合は囲っているここの枠ごと非表示にしたいと思います。

該当箇所のコード
ライブ予定がない場合は
id=”top_schedule_area”
のdivごと非表示にしたいと思います。
<?php
$args = array (
'numberposts' => 5, // 表示させる件数を5件に
'post_type' => 'live', // カスタム投稿タイプ名
'orderby' => 'live_date', // 並び順を制御するカスタムフィールド(今回の場合はライブ日程)
'order' => 'ASC', // 並び順を日程の近い順に
'meta_key' => 'live_date', // 分岐の判定に使うカスタムフィールド(今回の場合はライブ日程)
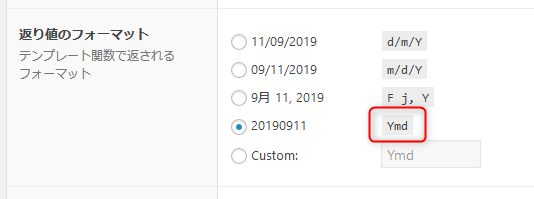
'meta_value' => date( "Ymd" ), // 「今日」の日付を取得
'meta_compare' => '>=', // 今日以降に条件分岐
);
$posts = get_posts( $args );
if ( $posts ) {
?>
<div id="top_schedule_area" class="mono_area top_area">
<section>
<div class="box top_schedule_box">
<div class="hgroup">
<h1 class="heading_top">LIVE</h1>
<p class="top_area_more display_none_sp"><i class="fas fa-chevron-right"></i> <a href="<?php bloginfo('url'); ?>/live/">more</a></p>
</div>
<div class="part top_schedule_part">
<ul>
<?php
foreach( $posts as $post ) {
setup_postdata( $post );
?>
<li>
<p><?php the_field('event_date'); ?></p>
<p><?php the_field('live_place'); ?></p>
</li>
<?php
}
?>
</ul>
</div>
<div class="part morebtn_part display_none_pc display_none_tb">
<p><a href="<?php bloginfo('url'); ?>/live/" class="button btn_small"><span><i class="fas fa-chevron-right"></i> more</span></a></p>
</div>
</div>
</section>
</div>
<?php
}
wp_reset_postdata(); //クエリのリセット?>これで条件に合わない(今日以降のライブ情報がない場合)は枠ごと非表示になりました。

バンド・ミュージシャンのためのWordPressテーマ
WordPressテーマ(ホームページのテンプレート)を作りました!簡単にバンド、音楽活動用のホームページが作れます。
バンドやミュージシャンなど音楽活動をする人のためのWordPressテーマ「zousanrecords」。
バンドマンでwebデザイナーの私、太田が自ら欲しかった機能を搭載した主にアマチュア、インディーズミュージシャンのホームページに最適化したWordPressテーマです。是非、お試しを。




コメント