
バンドやミュージシャンなど音楽活動をする人のためのホームページ用WordPressテーマ「zousanrecords」
販売ページは→こちら
前回、WordPressの「ヘッダーメディア」機能を使ってトップページにYouTube動画を表示させるというのをやったのですが
【WordPress】ヘッダーに高さを固定して動画を表示させる
PCでは上手くいったもののスマホでは思うように表示されなかったので今回はvideoタグを使った方法を試してみました。
やりたいこと
- ヘッダーに高さを画面いっぱいにして動画を表示さる。
- ページを開くと動画は自動再生。
- 音は出さない。
- スマホでもPCと同じように動かす。
videoタグを使う
トップページの該当箇所はこんな感じ
<div class="top_video"> <video src="動画のURL" muted autoplay loop></video> </div>
videoタグ内の
- mutedで消音
- autoplayで自動再生
- loopで繰り返し再生
を設定しています。
css
cssはこんな感じ。
PCでは画面の高さいっぱい。スマホでは高さ300px、タブレットでは高さ500pxに設定しました。
.top_video {
position: relative;
overflow: hidden;
height: calc(100vh - 71px); //ヘッダーの高さを引いた画面の高さ
background: #000;
}
.top_video video {
position: absolute;
display: block;
padding-top: 0;
min-width: 100%;
min-height: calc(100vh - 71px);
top: 50%;
left: 50%;
-webkit-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
}
//スマホの場合
@media screen and ( max-width:599px) {
.top_video {
height: 300px;
}
.top_video video {
min-height: 0;
height: 300px;
}
}
//タブレットの場合
@media screen and ( min-width:600px) and ( max-width:959px) {
.top_video {
height: 500px;
}
.top_video video {
min-height: 0;
height: 500px;
}
}
これでPC、スマホ、タブレット全てに実装できました。
トップページに動画テスト。バンドやミュージシャンなど音楽活動をする人のためのホームページ用WordPressテーマを作ってます。https://t.co/2tXvjXk5bV pic.twitter.com/O4T9bzrrza
— 太田ヒロシ (@hidarinohi) October 10, 2019
サンプルページは→こちら
Advanced Custom Fieldsで実装
一応出来たのでWordPressテーマ「zousanrecords」に組み込むことにしました。
WordPressテーマ「zousanrecords」としては管理画面から設定できた方が良いのでWordPressのプラグインAdvanced Custom Fieldsを使って実装してみました。
有料版 Advanced Custom Fields Proの「オプションページ」機能を使います。
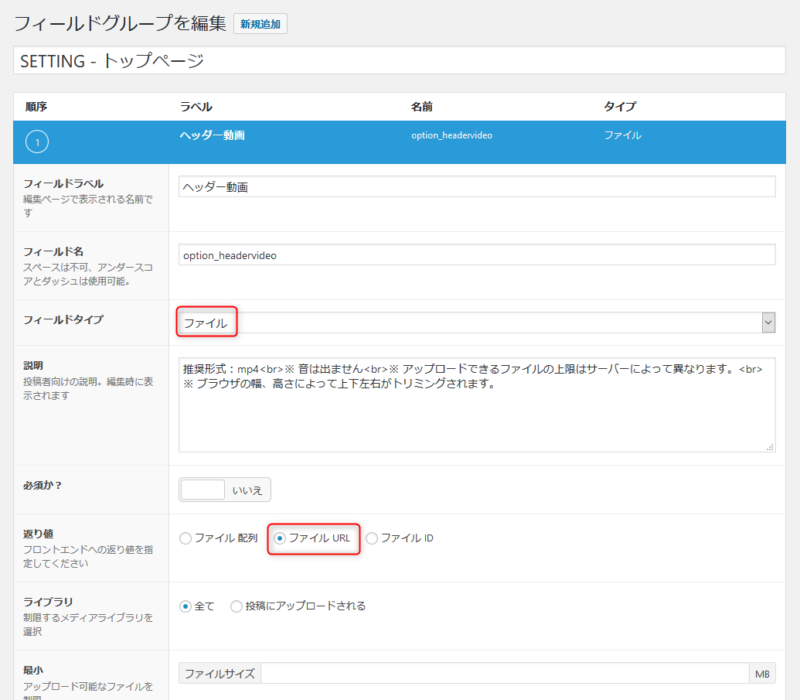
ACFのフィールドグループ設定で「ヘッダー動画」というのを追加。
- フールドタイプを「ファイル」
- 返り値を「ファイルURL」
に設定。

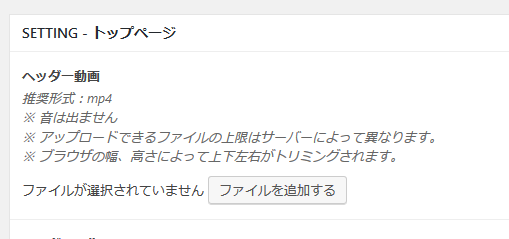
管理画面から動画をアップロードします。

ここで注意は、WordPressではメディアにアップロードできるファイルの容量に制限があります。
これは契約しているサーバーによっても異なります。

上限を変更するには設定が必要です。方法は検索すれば出てきます。
参考:WordPressのファイルアップロード上限値を変更する方法
該当箇所の記述
管理画面からアップされた動画のURLを<?php the_field(‘option_headervideo’, ‘option’); ?>で出力します。
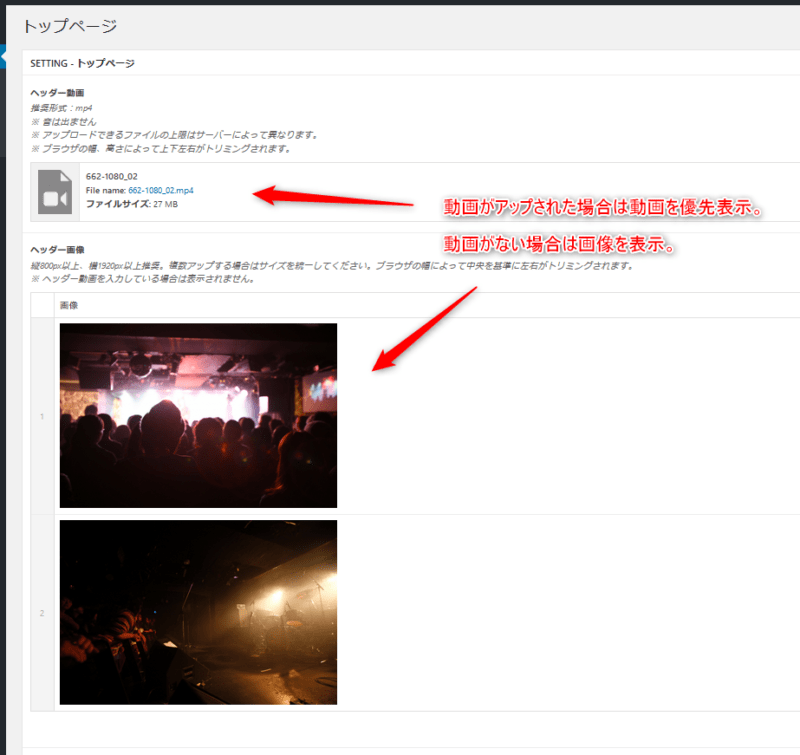
ここでは、動画がアップされた場合は動画を優先して、動画がアップされてない場合は従来の画像を表示する、というふうにしています。
<div id="promo_wrap">
<?php
if( get_field('option_headervideo','option') ){
?>
<div class="top_video">
<video src="<?php the_field('option_headervideo', 'option'); ?>" muted autoplay loop></video>
</div>
<?php
} else{
?>
<ul class="slider">
<?php $args = array(
'numberposts' => -1, //表示数
'post_type' => 'topvisual' // カスタム投稿タイプ名
);
$posts = get_posts( $args );
?>
<?php if(have_rows('option_headerpic', 'option')): ?>
<?php while(have_rows('option_headerpic', 'option')): the_row(); ?>
<li class="object_fit"><img src="<?php the_sub_field('option_headerpic_cont', 'option'); ?>"></li>
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); //クエリのリセット ?>
</ul>
<?php
}
?>
</div>
管理画面はこんな感じ

さいごに
実装してみましたが、完全にはおすすできないというのが本当のところです。
以下のようなデメリットが考えられます。
- (主にスマホで)容量によって読み込みに時間がかかる場合がある
- (主にスマホで)自動再生なので閲覧する人の通信容量を勝手に食ってしまう
- 容量の大きな動画はメディアにアップできない場合がある
極力短めの容量の小さい動画で繰り返し観れるものにする、というのであればアリかもしれません。
音楽活動している人のためのWordPressテーマ「zousanrecords」
バンドやミュージシャンなど音楽活動をする人のためのホームページ用WordPressテーマ「zousanrecords」

サンプルページは→こちら


コメント