バンドやミュージシャンなど音楽活動をする人のためのホームページ用WordPressテーマ「zousanrecords」
販売ページは→こちら
PHP初心者の自分がこのWordPressテーマを構築していく上でつまずいたとこ、苦戦したところを備忘録として残しておこうと思います。
今回はAdvanced Custom Fieldsのデイトピッカーで出力した日付けの表示フォーマットのカスタマイズ方法を。
日付けの表示フォーマットをカスタマイズ
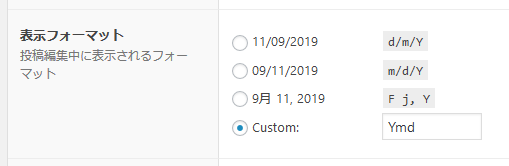
Advanced Custom Fieldsのデイトピッカーの設定画面。一応表示フォーマットを選択できるようになっています。

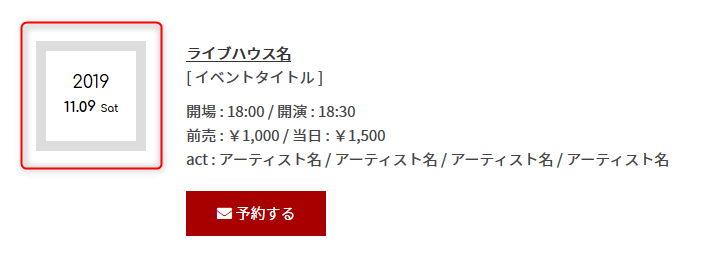
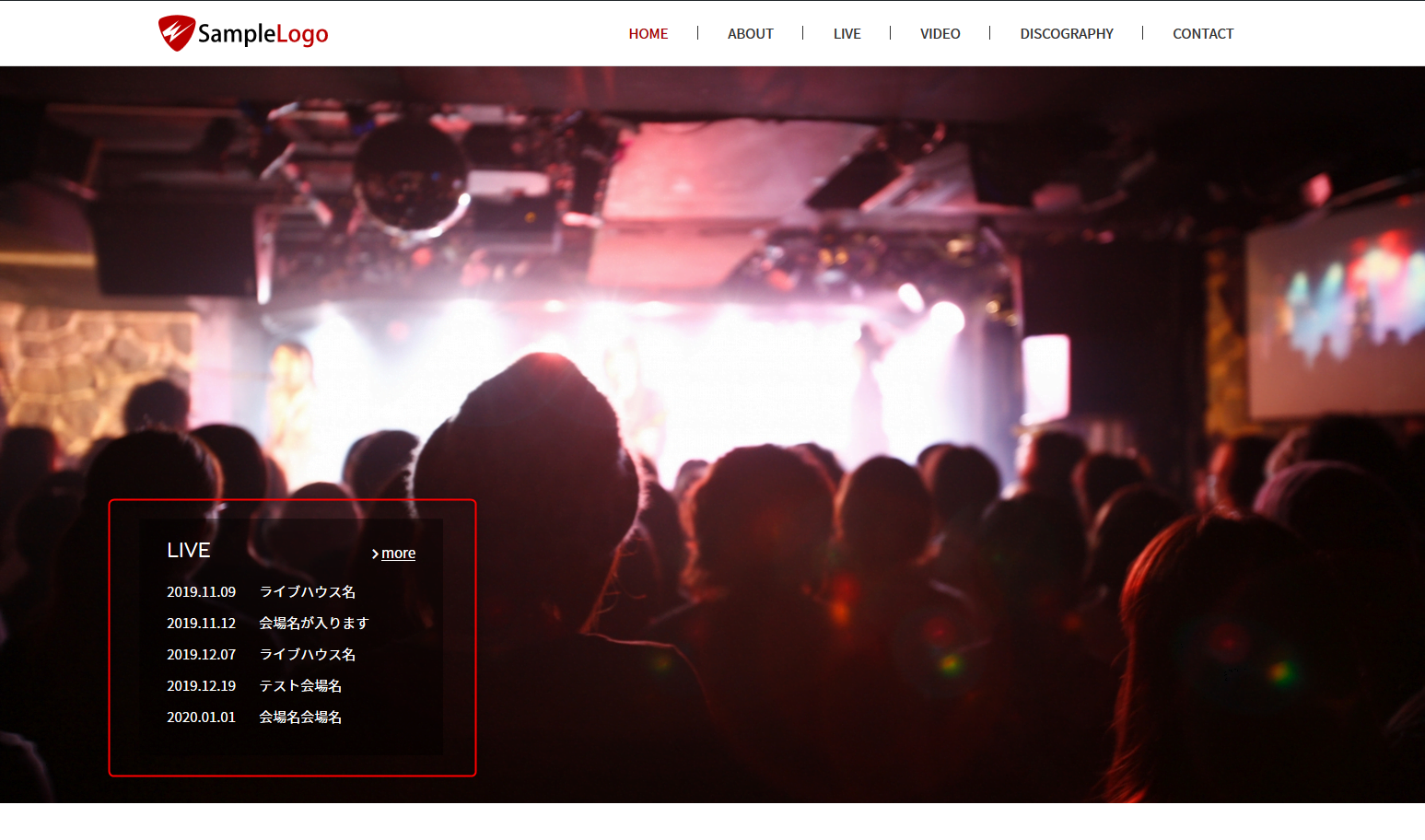
ですが、自分がしたいのはこういう形↓年、月日、曜日をバラバラにしてCSSを適応させたい。

公式サイトにありました
調べたらAdvanced Custom Fieldsの公式サイトにありました。
書いたのは以下のコード
<div class="live_date">
<p>
<span class="live_year">
<?php
// get raw date
$date = get_field('live_date', false, false);
// make date object
$date = new DateTime($date);
?>
<?php echo $date->format('Y'); ?>
</span><br class="display_none_sp">
<?php echo $date->format('m.d'); ?>
<span class="live_week">
<?php echo $date->format('D'); ?>
</span>
</p>
</div>「live_date」というのがデイトピッカーのカスタムフィールド名です。
$date = get_field(‘live_date’, false, false);
でデイトピッカーの情報を取得して、
$date = new DateTime($date);
でnewして(表現のしかた合ってる?)、
echoで年(Y)、月日(m.d)、曜日(D)をバラバラに表示しています。
これでそれぞれにcssを適応させて思うような表示にできました。
実際のページは→こちら
音楽活動している人のためのWordPressテーマ「zousanrecords」
バンドやミュージシャンなど音楽活動をする人のためのホームページ用WordPressテーマ「zousanrecords」
サンプルページは→こちら


コメント