
バンドやミュージシャンなど音楽活動をする人のためのホームページ用WordPressテーマ「zousanrecords」
販売ページは→こちら
この「zousanrecords」ですがトップページのデザインが何パターンかあった方が良いかなと考えまして、動画を表示させる方法を調べてみました。
今回やりたいこと
- ヘッダーに高さを画面いっぱいにして動画を表示さる。
- ページを開くと動画は自動再生。
- 音は出さない。
参考にさせていただいた記事がこちら
WordPressでヘッダー(メインビジュアル)に動画を埋め込む方法
この記事を読むとわりと簡単に出来そうだったのでやってみました。
functions.php
まずはfunctions.php。以下のように追記しました。
// トップページにヘッダー動画 add_theme_support( 'custom-header', array( 'width' => 1920, //動画の幅 'height' => 1080, //動画の高さ 'flex-width' => true, 'flex-height' => true, 'header-text' => true, 'video' => true ) );
幅と高さは表示させる動画のアスペクト比に合わせて少し大きめに設定します。あとで分かったのですが、ここを適当に設定してしまうと上下左右に黒い余白ができてしまいます。記述した数値はアスペクト比16:9の場合。
すると、
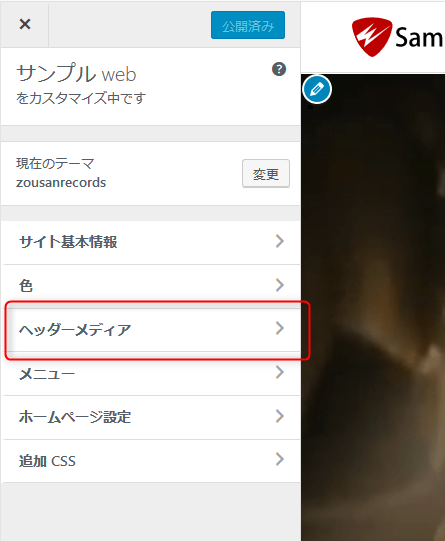
メニュー 外観→カスタマイズ
に「ヘッダーメディア」のメニューが追加されました。

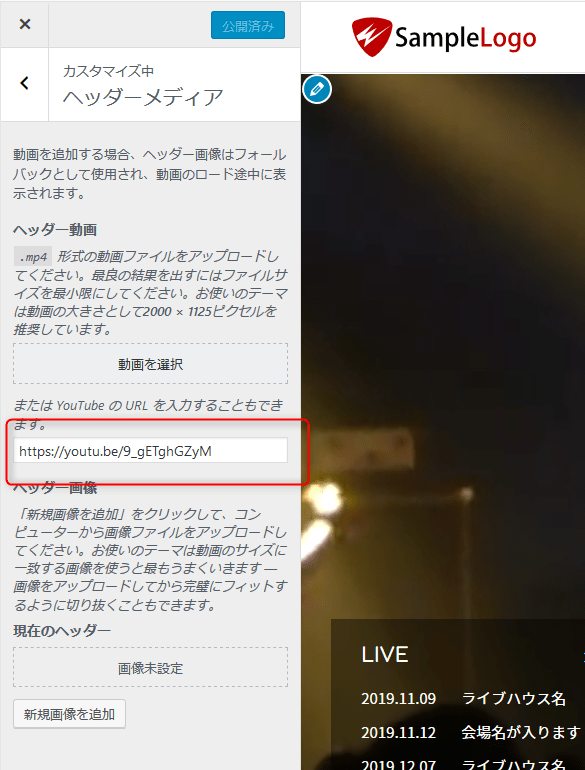
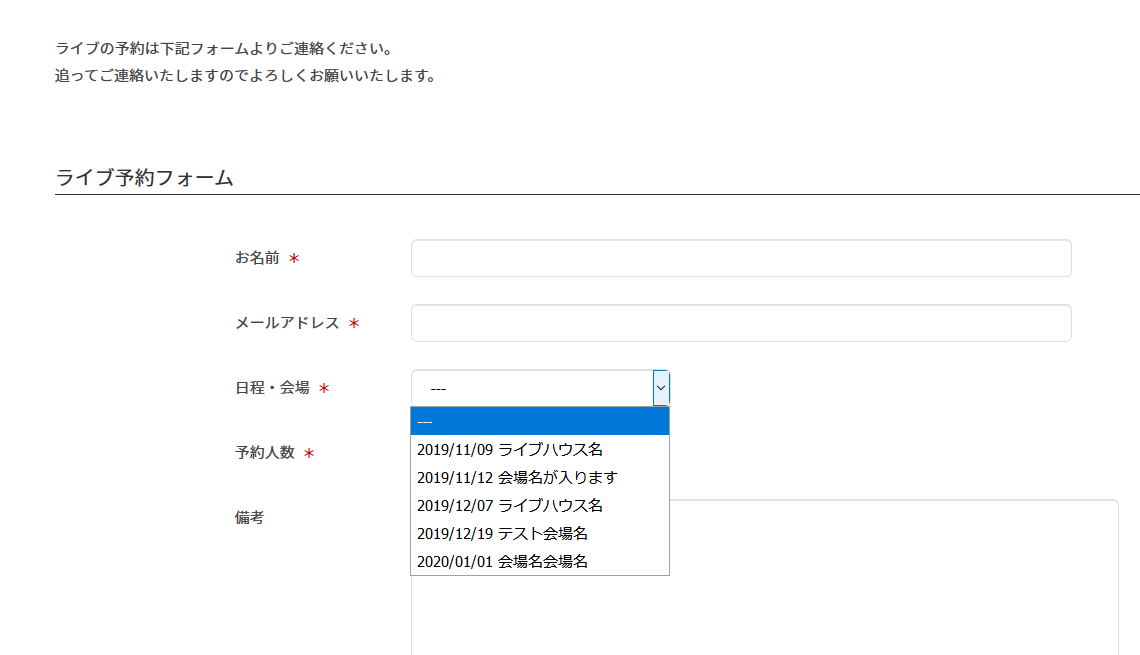
メニューを開いて今回の場合はYouTube動画のURLを入力します。

該当ページのphpファイル
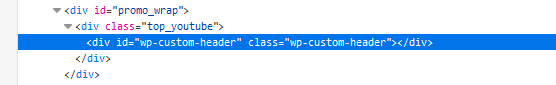
該当ページの記述がこちら。「the_custom_header_markup();」で入力した動画を出力しています。
<div class="top_youtube"> <?php the_custom_header_markup(); ?> </div>
CSS
CSSが意外と苦戦しました。参考記事ではレスポンシブ対応でブラウザの幅によって拡大縮小するようになっているのですが、今回は幅に関係なく高さを画面いっぱいに固定、幅によって左右は中央を基準にトリミングして表示させたいと思っています。
色々やってみた最終的な形が以下。
.top_youtube {
position: relative;
overflow: hidden;
height: 100vh;
}
#wp-custom-header-video{
position: absolute;
display: block;
padding-top: 71px; //ヘッダーの高さ
min-width: 100%;
min-height: calc(100vh - 71px); //ヘッダーの高さを引いた画面の高さ
top: 50%;
left: 50%;
-webkit-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
}
@media screen and ( max-width:768px) {
.top_youtube {
height: 300px;
}
#wp-custom-header-video{
padding-top: 0;
min-height: 0;
height: 300px;
}
}71pxというのはヘッダーの高さです。また、中央に表示させるためにposition:absoluteを使っているのがポイント。
スマホの場合は画面いっぱいだと大きすぎるので高さ300pxとしました。
さらに、余計な再生中、停止ボタンを非表示に。
#wp-custom-header-video-button {
display: none;
}
#wp-a11y-speak-polite {
display: none;
}やりたいことの2、3は元からのWordPressの仕様で特に何かを設定することなく自動再生、音無しになりました。
これで思うように表示されました。
WordPressのヘッダーメディアでトップページに動画テスト。 pic.twitter.com/BC6b1ib6Rk
— 太田ヒロシ (@hidarinohi) October 4, 2019
問題発生
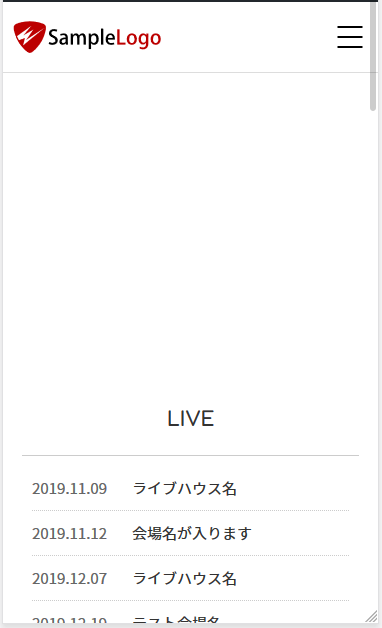
スマホでの表示を確認してみたところ、、動画が表示されない!動画部分が真っ白です。なぜ??

特にPC、スマホで切り替えて設定したところもなかったのに。
ソースを確認すると本来ある場所にiframeのタグ自体ありません。

調べてみるとこの辺りにヒントが。
https://wordpress.org/support/topic/video-settings-twenty-seventeen-theme/
英語のページなので翻訳してみると気になる文言があります。
いくつかの注意事項:
–ビデオはモバイルで自動再生されません。 これにより、モバイルユーザーが帯域幅を予期せず食い尽くさないようにすることができます。これは、Webの一般的なベストプラクティスでもあります。
–一部のモバイルブラウザーでは、ビデオが新しいウィンドウで開く場合があります。
どうもWordPressの仕様でスマホでは敢えて動画は表示させないようになっているようです。
よく考えるとそうよね。人によっては「今月はもう通信容量がないのになに勝手に動画を再生してくれとんねん」てなるよね。
theme.phpを書き換えて無理やり表示させる方法があるみたいなので一応やってみました。
「wp-includes」の中にあるtheme.phpをダウンロードして開いてみます。
これをみると、幅900px高さ500pxないと表示させないという設定になっているようです。
function get_header_video_settings() {
$header = get_custom_header();
$video_url = get_header_video_url();
$video_type = wp_check_filetype( $video_url, wp_get_mime_types() );
$settings = array(
'mimeType' => '',
'posterUrl' => get_header_image(),
'videoUrl' => $video_url,
'width' => absint( $header->width ),
'height' => absint( $header->height ),
'minWidth' => 900,
'minHeight' => 500,
'l10n' => array(
'pause' => __( 'Pause' ),
'play' => __( 'Play' ),
'pauseSpeak' => __( 'Video is paused.' ),
'playSpeak' => __( 'Video is playing.' ),
),
);
if ( preg_match( '#^https?://(?:www\.)?(?:youtube\.com/watch|youtu\.be/)#', $video_url ) ) {
$settings['mimeType'] = 'video/x-youtube';
} elseif ( ! empty( $video_type['type'] ) ) {
$settings['mimeType'] = $video_type['type'];
}
/**
* Filters header video settings.
*
* @since 4.7.0
*
* @param array $settings An array of header video settings.
*/
return apply_filters( 'header_video_settings', $settings );
}幅300px高さ200pxに書き換えてみました。(因みにこの辺りのWordPressのコアな部分の編集は小テーマを作ってそちらを編集することが推奨されます。)
確認。

表示させるのされたけど、自動再生にはならず。。あと、サムネイル画像がやたら大きい。
再生させると大きさはちゃんとなりました。

スマホでYouTube動画を自動再生させる方法は?
良し悪しは置いといて、スマホでYouTube動画を自動再生させる方法がないか調べてみたところ、こちらの記事を見つけました。
参考:【iOS/Android/PC対応】ページを開くと動画を自動再生させる方法を調べてみた
videoタグを使うとできなくはないようですが、今回はWordPressの「ヘッダーメニュー」機能を使って動画を出力してるので無理っぽいかな、、?
さいごに
スマホでも自動再生させるのを良しとするかどうか。
自動再生させるなら「ヘッダーメニュー」機能は使わず、動画をサーバーに直接アップしてvideoタグを使う。
んー、、悩みどころ。
音楽活動している人のためのWordPressテーマ「zousanrecords」
バンドやミュージシャンなど音楽活動をする人のためのホームページ用WordPressテーマ「zousanrecords」

サンプルページは→こちら


コメント