バンドやミュージシャンなど音楽活動をする人のためのホームページ用WordPressテーマ「zousanrecords」
販売ページは→こちら
PHP初心者の自分がこのWordPressテーマを構築していく上でつまずいたとこ、苦戦したところを備忘録として残しておこうと思います。
今回はライブ予約フォームで使ったContactForm7について。
やりたいこと
ライブ予約フォームを作ったのですが、日程と会場をお客さんに手動で入力してもらうのが煩わしい。
そこで、ライブ情報を更新すると自動的にライブ予約フォームの「日程・会場」に項目が追加されて選択できるようにしたいと思います。
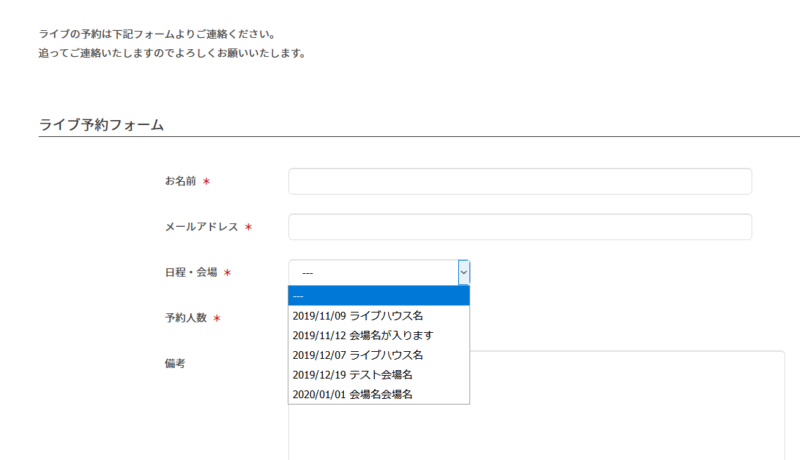
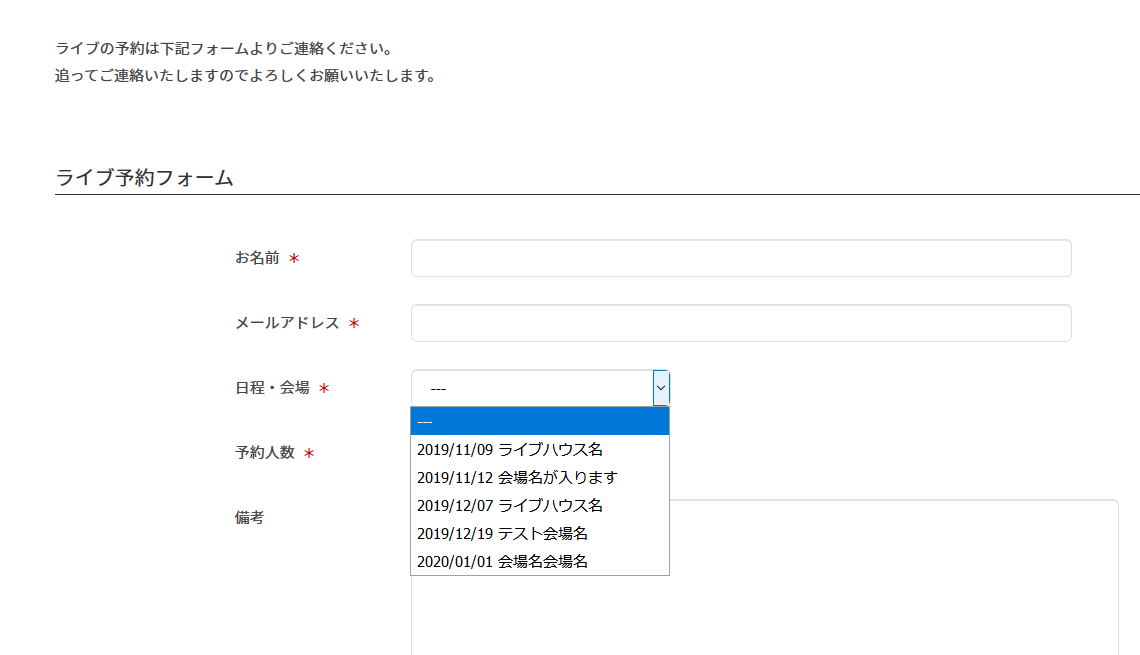
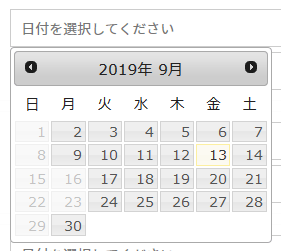
先に見せると完成形はこう↓

「今日」以降の日程と会場名が自動的に選択肢に追加されます。また、ライブの日が過ぎると自動的に消えます。
jQueryで実装可能
調べたらありました。こちらの記事を参考にさせていただきました。jQueryで実装可能とのこと。
参考:ContactForm7+jQueryでセレクトボックスを動的に生成する
「今日」以降の情報のみ追加するというのは以前書いた【WordPress】Advanced custom fieldsのデイトピッカーで表示を分岐するを応用します。
ContactForm7の設定
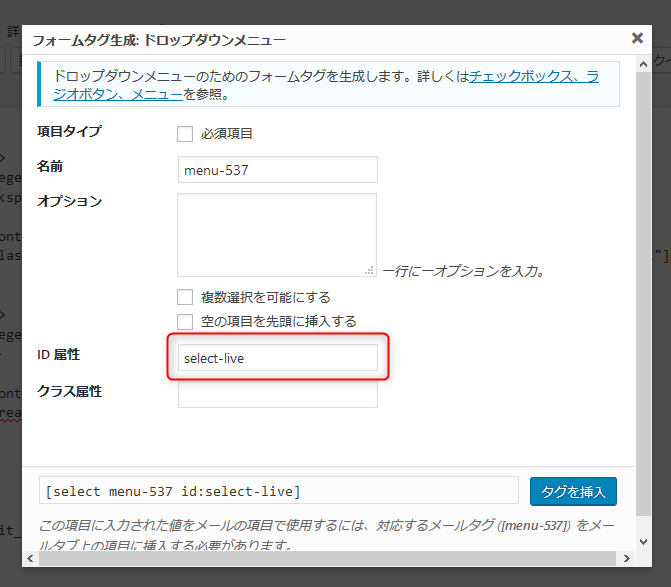
ContactForm7の設定の設定画面で「日程・会場」をドロップダウンメニューで作成、オプションは空白のままでidを「select-live」としました。

実装するページのコード
jQueryは予め実装するページに読み込んでおきます。
実装する固定ページに書いたコード↓
<?php if( is_page('46')): // 実装する固定ページのID ?>
<script type='text/javascript'>
jQuery(function(){
<?php
$arg = array(
'posts_per_page' => -1,
'post_type' => 'live',
'orderby' => 'live_date',
'order' => 'ASC',
'meta_key' => 'live_date',
'meta_value' => date( "Ymd" ),
'meta_compare' => '>=',
);
$posts = new WP_Query($arg);
?>
<?php if ($posts->have_posts()) : ?>
<?php while ($posts->have_posts()) : $posts->the_post(); ?>
jQuery('#select-live').append(jQuery('<option>').attr({ value: '<?php the_field('live_date'); ?><?php the_field('live_place'); ?>' }).text('<?php
$date = get_field('live_date', false, false); //値の取得
$date = new DateTime($date); //日付オブジェクトの作成
echo $date->format('Y/m/d '); //日付の表示フォーマット
?>
<?php the_field('live_place'); ?>'));
<?php endwhile; ?>
<?php endif; ?>
});
</script>
<?php endif; ?>
<div id="contents_wrap">
<div id="contact_index_contents" class="contents">
<div class="mono_area">
<section>
<div class="hgroup">
<h1 class="heading01"><?php wp_title(''); ?></h1>
</div>
<div class="box">
<div class="part texts">
<p>ライブの予約は下記フォームよりご連絡ください。<br>追ってご連絡いたしますのでよろしくお願いいたします。</p>
</div>
</div>
<div class="box">
<h2 class="heading02">ライブ予約フォーム</h2>
<div class="part form_part">
<div id="contact_form">
<?php echo do_shortcode('エラー: コンタクトフォームが見つかりません。
'); // ContactForm7のショートコード ?>
</div>
</div>
</div>
</section>
</div>
</div>
</div>これで実装できました。
サンプルページは→こちら
バンド・ミュージシャンのためのWordPressテーマ
WordPressテーマ(ホームページのテンプレート)を作りました!簡単にバンド、音楽活動用のホームページが作れます。
バンドやミュージシャンなど音楽活動をする人のためのWordPressテーマ「zousanrecords」。
バンドマンでwebデザイナーの私、太田が自ら欲しかった機能を搭載した主にアマチュア、インディーズミュージシャンのホームページに最適化したWordPressテーマです。是非、お試しを。




コメント