
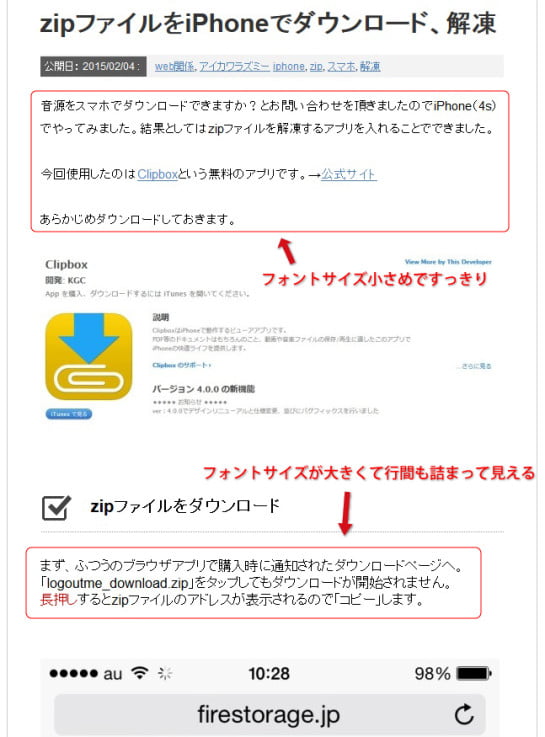
WordPressのSTINGER3を使い始めて数ヶ月、おかしなことに気づきました。PCで見たとき、記事の途中でフォントサイズが変わってるのです。少し大きくなって行間も詰まって見にくくなっています。
フォントはデフォルトで使ってて特にcssの設定も変更していません。

記事にもよるのですか原因が分かりません。画像を挟んだから?見出しを付けたから?
よく分かりませんが対策を考えました。
まず、
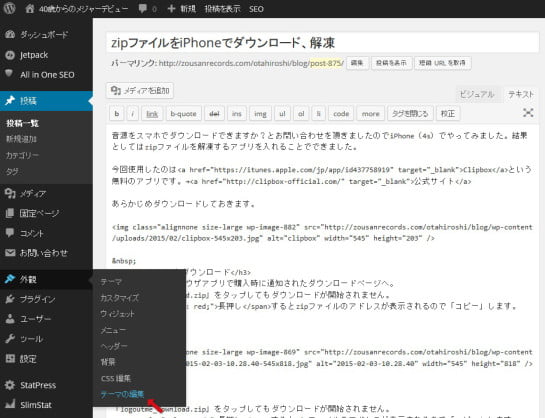
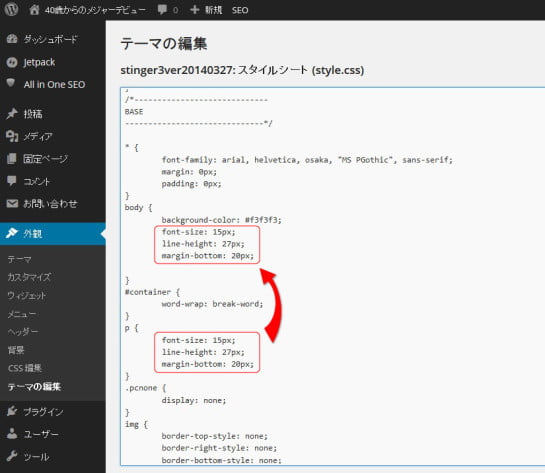
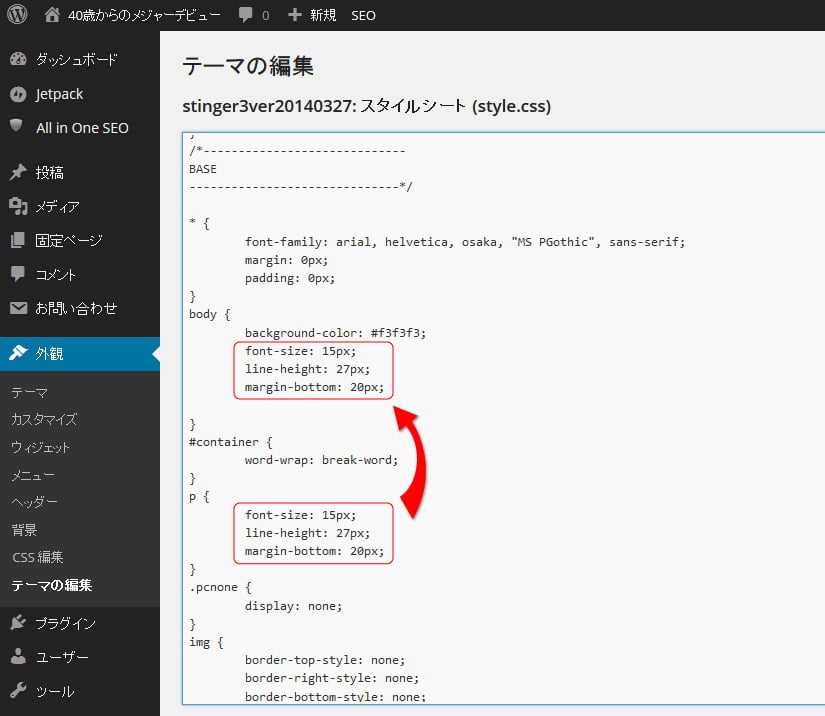
外観→テーマの編集
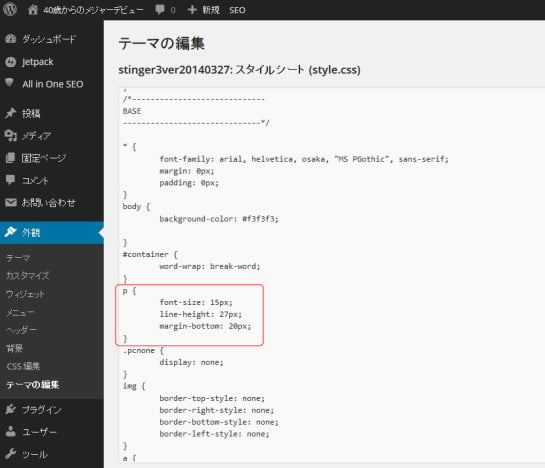
でスタイルシートを確認します。

どうも<p>タグが記事の内容に反映してるよう。

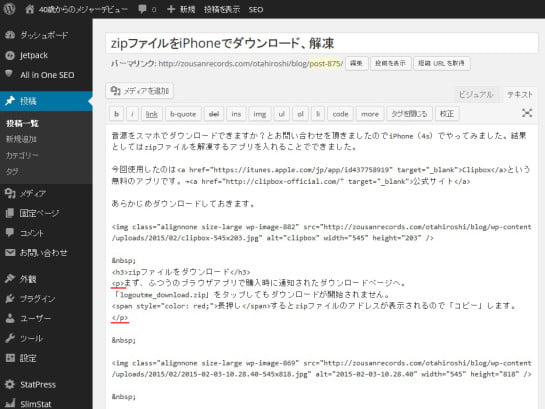
なのでサイズが大きくなっていた部分に<p>タグを付けてやります。

すると、直りました。
にしても記事の始まりの部分は<p>タグは付いてないのに正常に表示されるのが不思議。

ですが、いちいち段落ごとに<p>タグを付けていくのは面倒。
そこで<p>タグの設定をそのまま<body>タグにコピーしました。

これで<p>タグを付けなくても正常に表示されました。全体を見ておかしなところがなければこれでいけると思います。
また、フォントサイズなど自分用にカスタマイズしたければここの数値を変えれば良い訳です。



コメント
記事拝見いたしました。私も同様の事象が発生しており、大変参考になりました。
そこで一点質問があります。PC表示は記事の通りの作業で改善されたのですが、スマホ表示は改善されません。[smart.css]を変更してみたのですが改善策が分からない状態です。
お忙しいとは思いますが、お時間あるときにでもご教授頂けないでしょうか?
コメントの承認、返信が大変遅くなり申し訳ございません。スマホ表示をチェックしてませんでしたが自分も見てみるとそうなってました。。
記事内容には「kizi」というクラスが振られているようでしたのでsmart.cssの.kiziにもfont-sizeとline-heightを設定してやることでとりあえずの見た目は直りました。よかったらお試しください。