前回までのあらすじ
ロリポップサーバーで独自ドメインを設定、データベースを新規作成してWordPressをインストールする
WordPressの無料テーマ、STINGER PLUS2をインストールする
今回はSTINGER PLUS2にGoogleAdSenseの広告を貼りたいと思います。
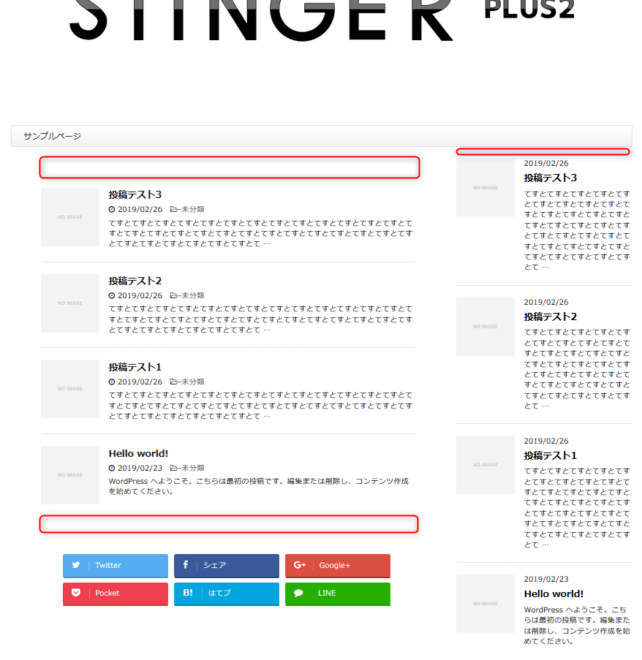
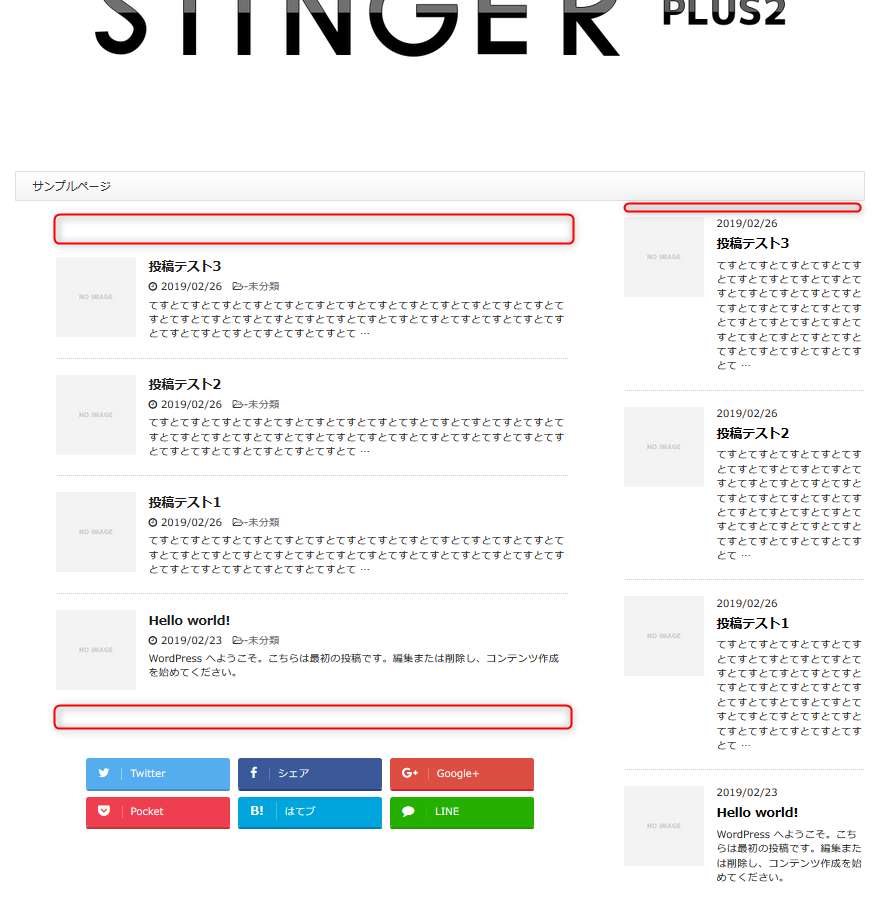
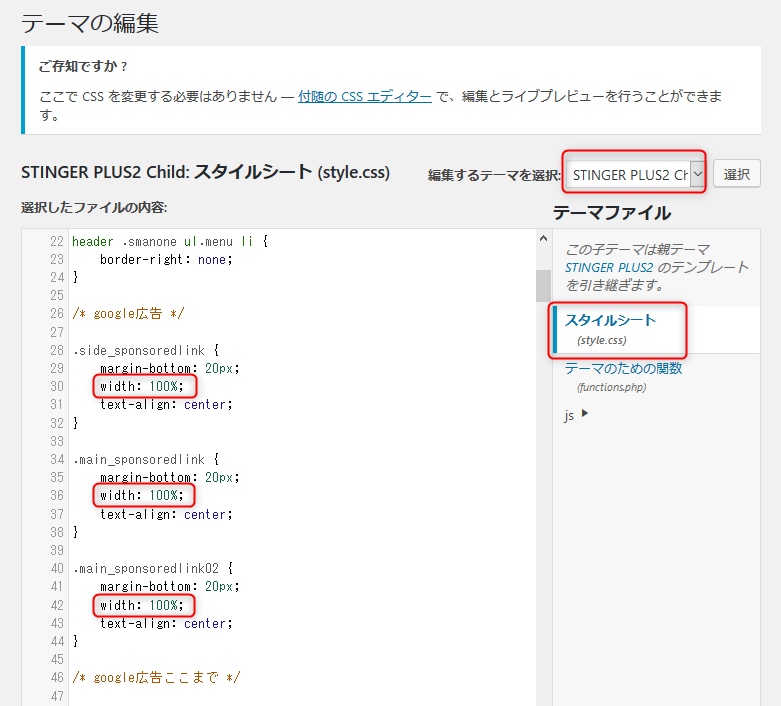
広告を貼りたいのは画像の赤枠の部分、三ヶ所。

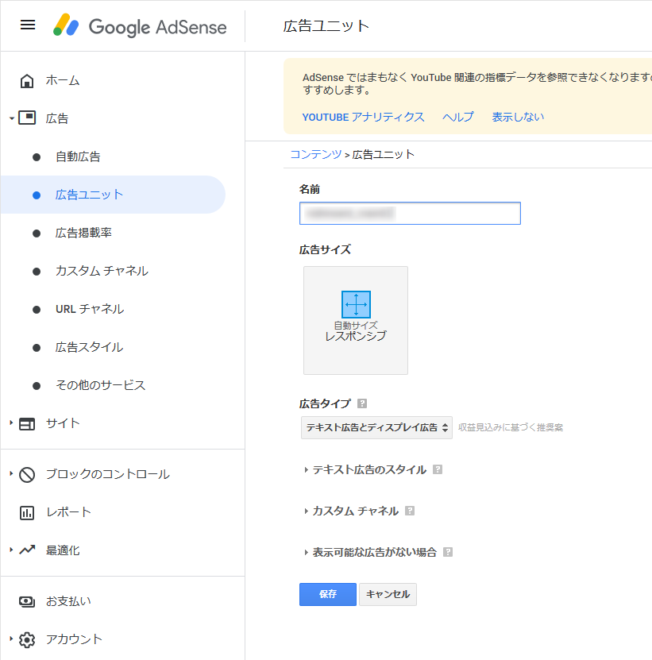
Google AdSenseの広告ユニットのコードをコピー
まず、貼り付ける広告のコードをコピーしてきます。
今回はPC、スマホでサイズを調整してくれるレスポンシブタイプにしました。

コードをコピー。

サイド部分
サイドの部分は
外観→カスタマイズ
から追加しようと思ったのですが、なぜが上手くいかなかったので「テーマの編集」で追加します。
WorldPressメニューの
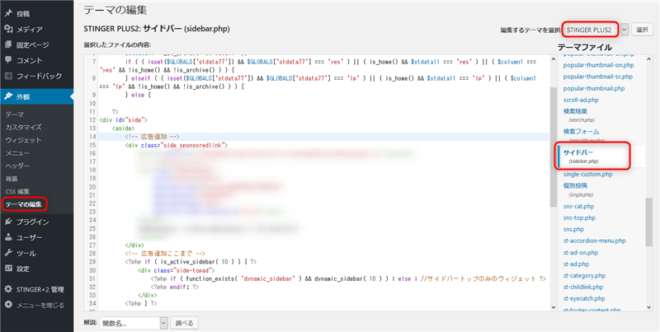
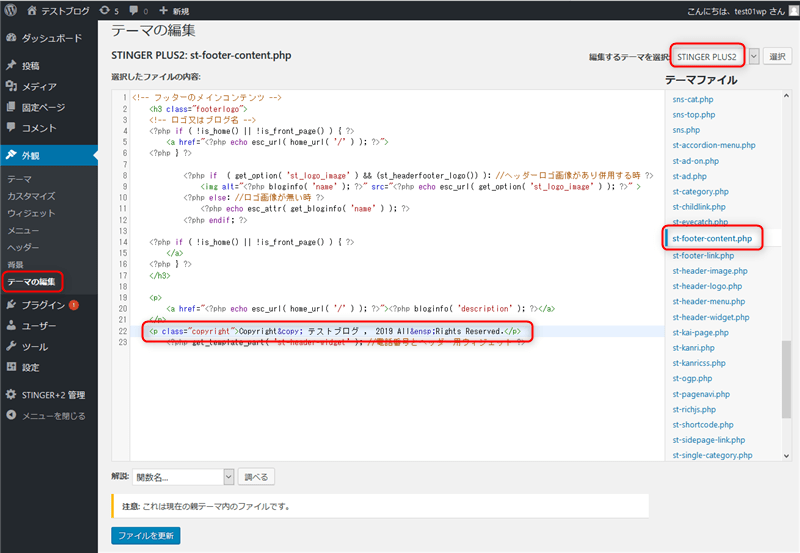
外観→テーマの編集→「編集するテーマを選択」でSTINGER PLUS2を選択→サイドバー(sidebar.php)を開く
<aside>の直下に追加しました。CSSの調整ができるよう任意のclass名を付けたdivで囲っています。

メイン部分
メイン部分はトップページと投稿ページに分かれています。
まずトップページ。
WorldPressメニューの
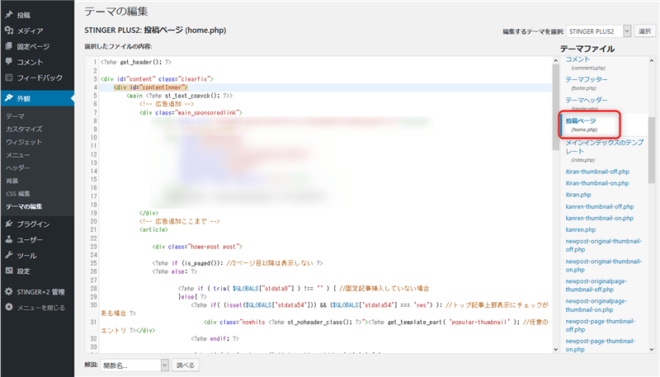
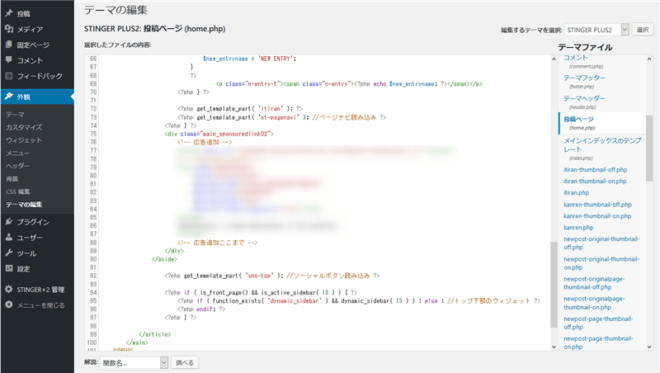
外観→テーマの編集→「編集するテーマを選択」でSTINGER PLUS2を選択→投稿ページ(home.php)を開く
以下の場所、2ヶ所に追加しました。


次に投稿ページ。
WorldPressメニューの
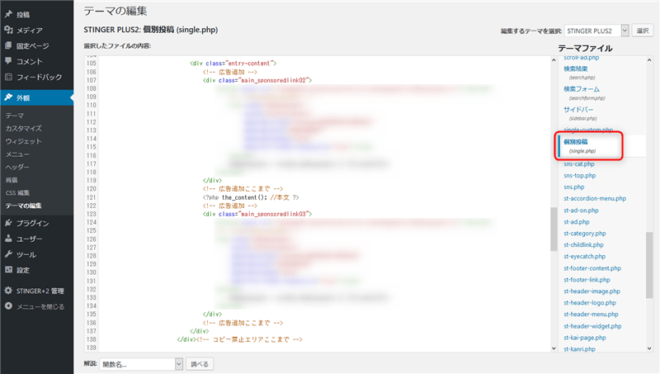
外観→テーマの編集→「編集するテーマを選択」でSTINGER PLUS2を選択→個別投稿(single.php)を開く
<?php the_content(); //本文 ?>を挟むように2ヶ所追加しました。

追加できました。

以上となります。
(追記)
レスポンシブ広告がたまに表示されないという不具合が起きまして対処法を書きました。



コメント