
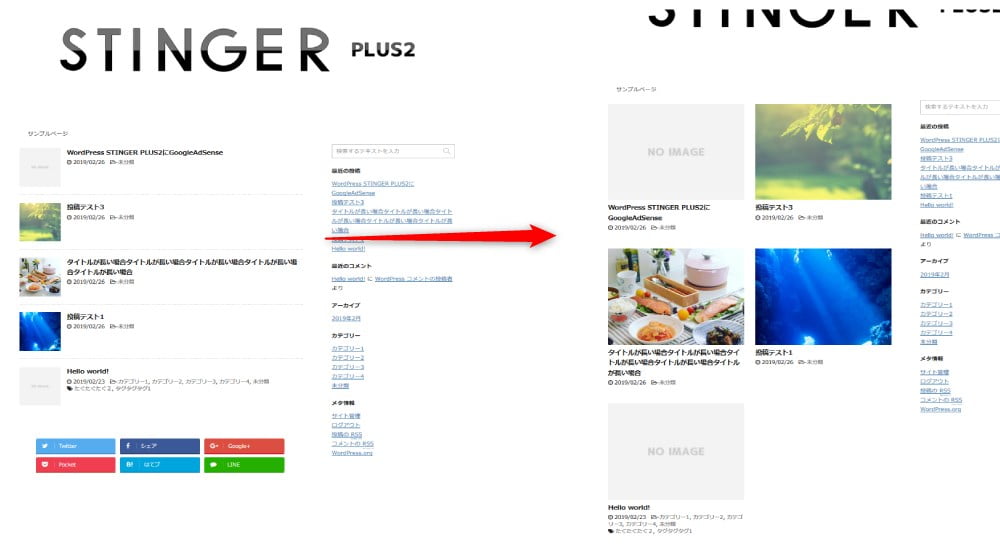
WordPressのSTINGER PLUS2はPC表示のとき、デフォルトでは全体の幅が1060pxです。
今回これを、左右20pxずつの余白を含めた1200pxに拡げたいと思います。
有料版では簡単に変更可能
有料版では「STINGER+2 管理」から簡単に可能です。

ですが、無料版ではこちらからの変更が効きません。
CSSで変更
仕方ないのでCSSで自力で変更します。
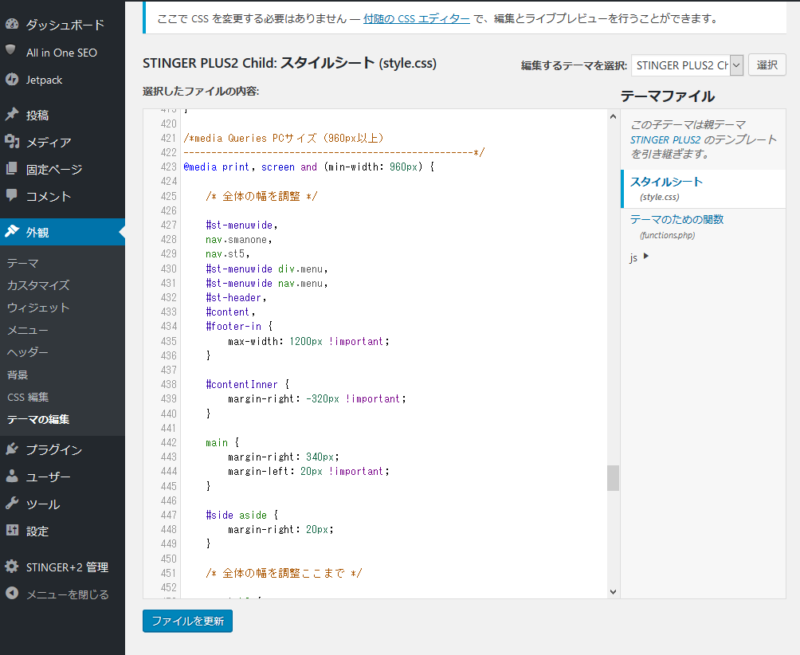
小テーマのstyle.cssを開いて
@media print, screen and (min-width: 960px) {}
内に以下を追記しました。
#st-menuwide,
nav.smanone,
nav.st5,
#st-menuwide div.menu,
#st-menuwide nav.menu,
#st-header,
#content,
#footer-in {
max-width: 1200px !important;
}
#contentInner {
margin-right: -320px !important;
}
main {
margin-right: 340px;
margin-left: 20px !important;
}
#side aside {
margin-right: 20px;
}

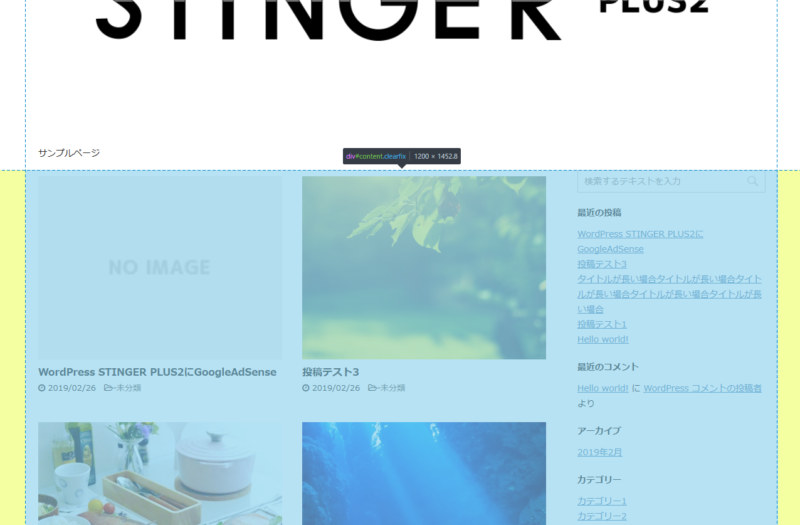
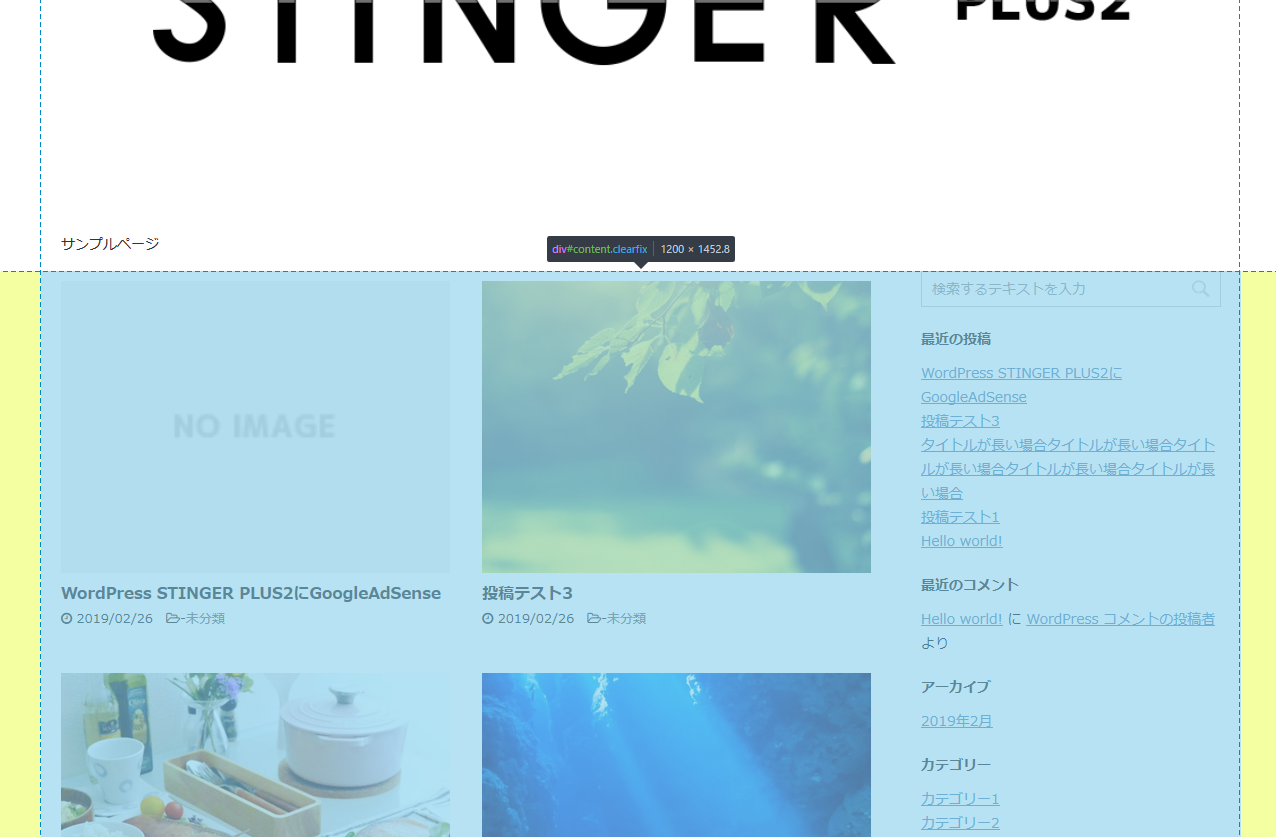
これで1200pxに拡がりました。

おわりに
ブラウザを狭めたときも左右に20pxずつの余白が入ります。




コメント