
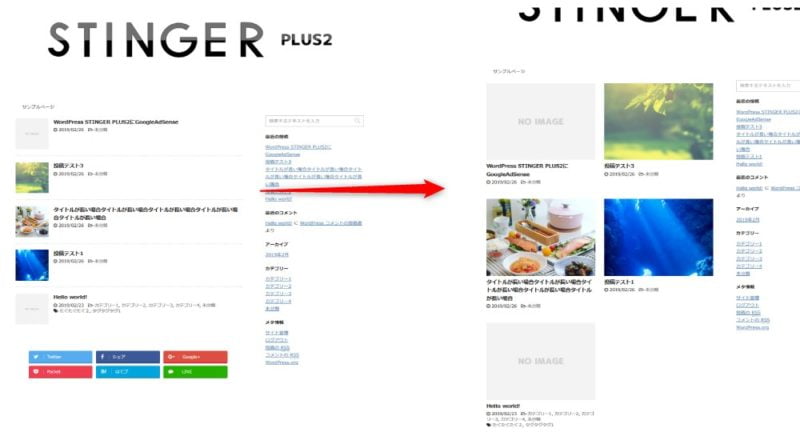
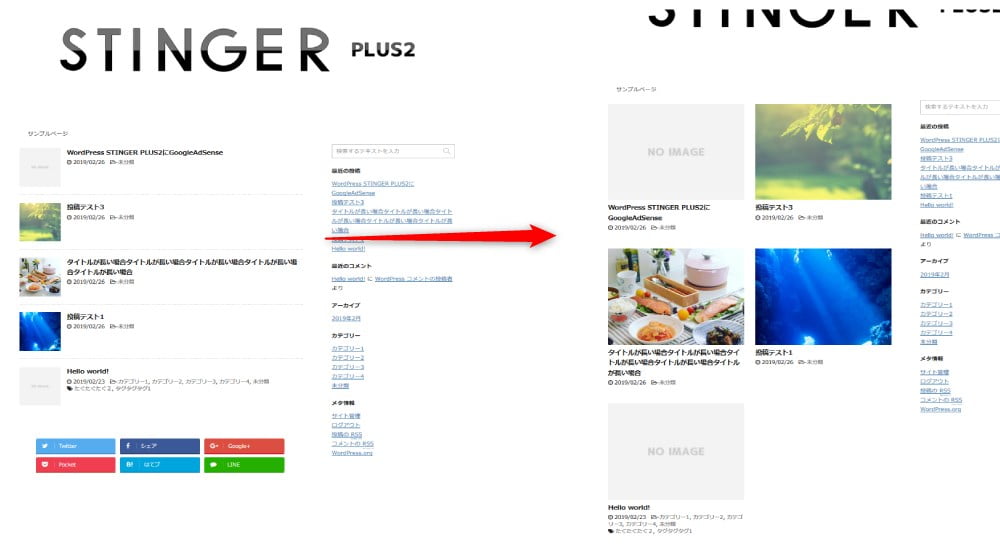
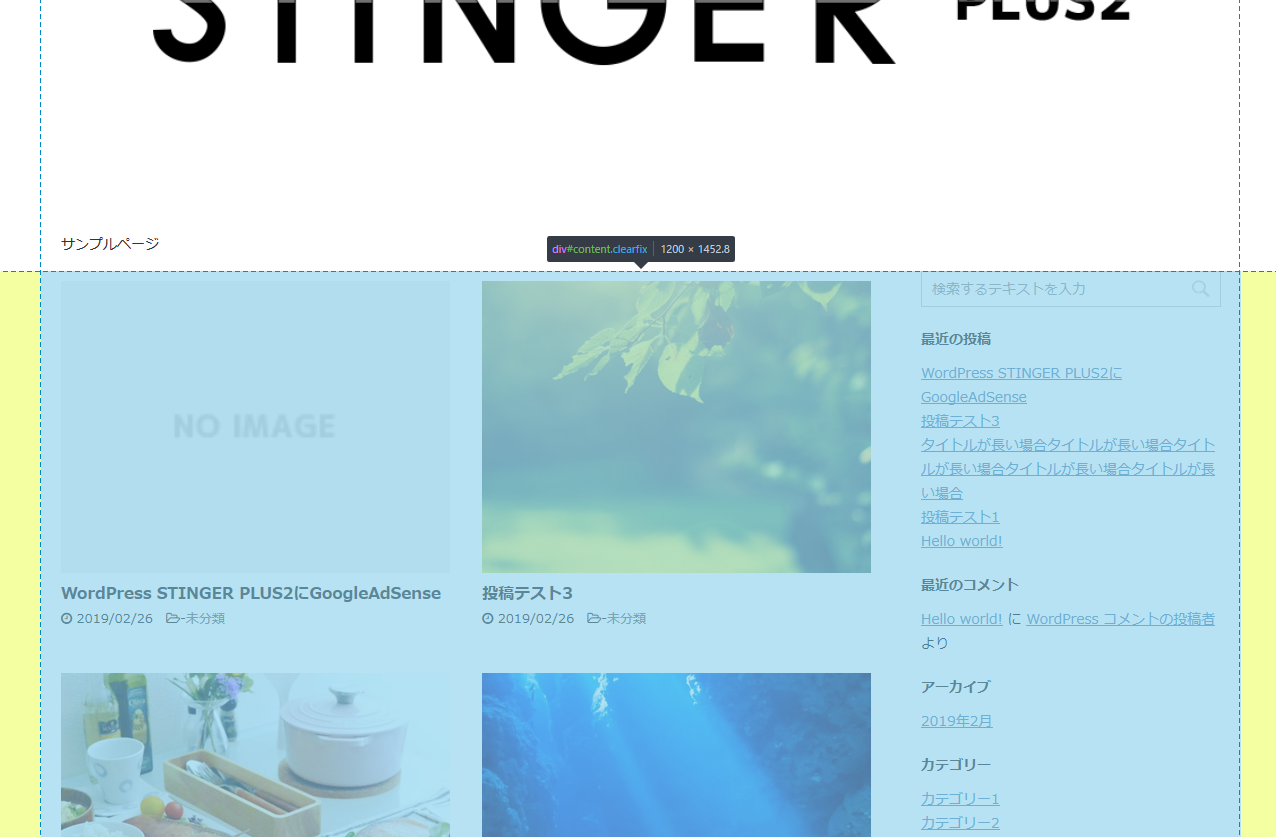
WordPressのSTINGER PLUS2はデフォルトでは記事の一覧がリスト表示になっていますが、PC、タブレットの場合、これをタイル状に表示させたいと思います。(グリッド表示やカード表示などの言い方があるようですが、ここではタイル表示とします。)
スマホの場合はリスト表示の方が見やすいと思ったので変更なしです。
特にプラグインなどを入れることなくCSSの追記で実装できました。
画像の縦横比を揃える
まず、タイル状に並べたときにサムネイル画像の縦横比が揃っていないとガタガタになり見栄えが良くないので、これを揃えます。
CSSのobject-fitを使いました。
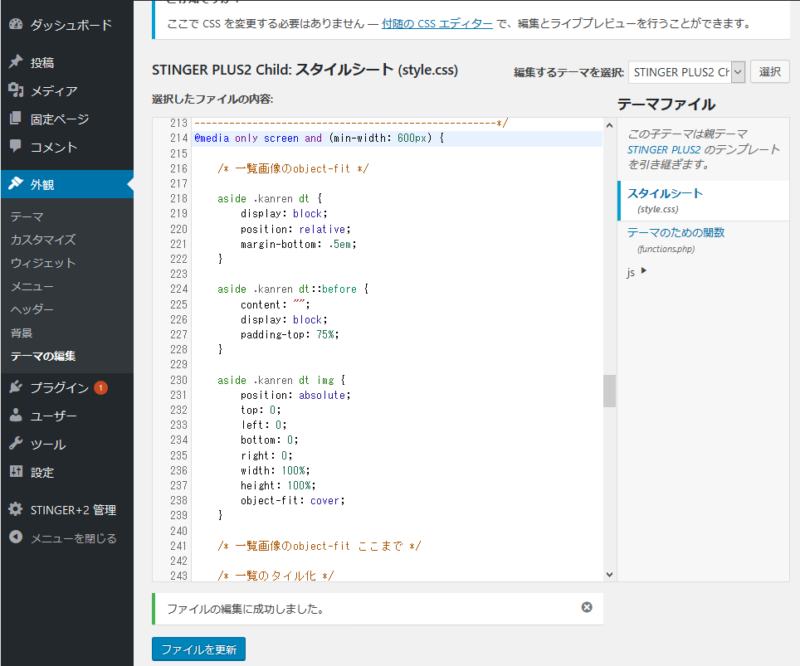
小テーマのstyle.cssを開いて
@media only screen and (min-width: 600px) {}
内に以下を追記します。
aside .kanren dt {
display: block;
position: relative;
margin-bottom: .5em;
}
aside .kanren dt::before {
content: “”;
display: block;
padding-top: 75%;
}
aside .kanren dt img {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
width: 100%;
height: 100%;
object-fit: cover;
}

縦横比は
pdding-top
のところで調整します。正方形だと100%、2:1で50%といった具合です。75%で4:3になります。
タイル状に並べる
画像の処理が終わったら、実際にタイル状に並べます。
CSSのflex-boxを使います。
画像のときと同じく
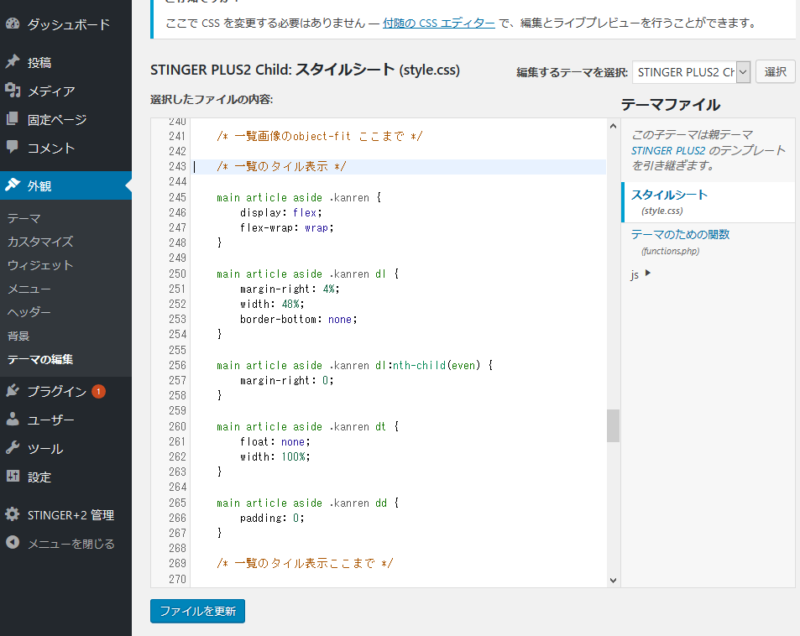
@media only screen and (min-width: 600px) {}
内に以下を追記しました。
main article aside .kanren {
display: flex;
flex-wrap: wrap;
}
main article aside .kanren dl {
margin-right: 4%;
width: 48%;
border-bottom: none;
}
main article aside .kanren dl:nth-child(even) {
margin-right: 0;
}
main article aside .kanren dt {
float: none;
width: 100%;
}
main article aside .kanren dd {
padding: 0;
}

一記事の幅が48%で4%の余白を空けてます。%指定にすることでPCとタブレット両方に対応、またPCでブラウザの幅を狭めたときも対応できるようにしています。
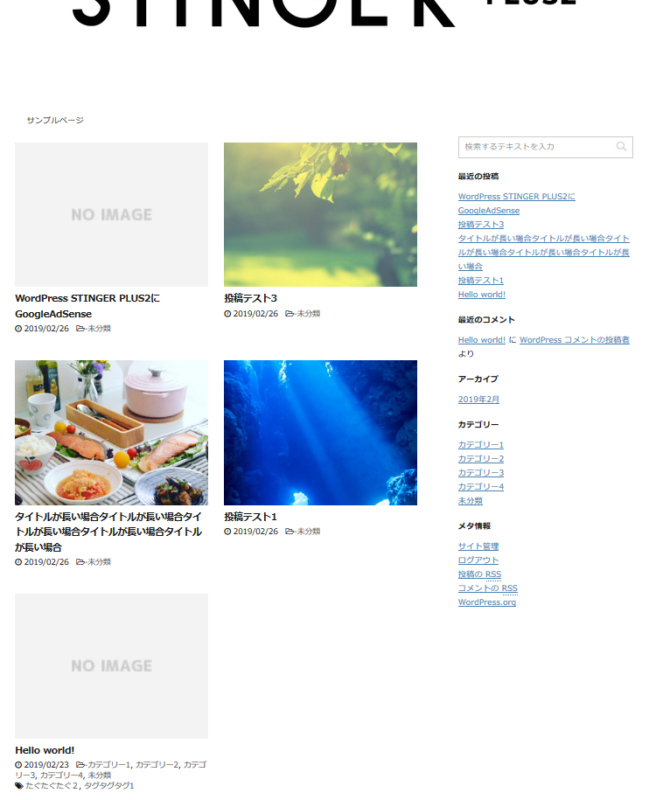
これでタイル表示にできました。

が、ここで問題が起きました。サムネイル画像を大きく表示させたことによって、ボヤケてしまいます。
原因は表示サイズが実サイズより大きいためです。
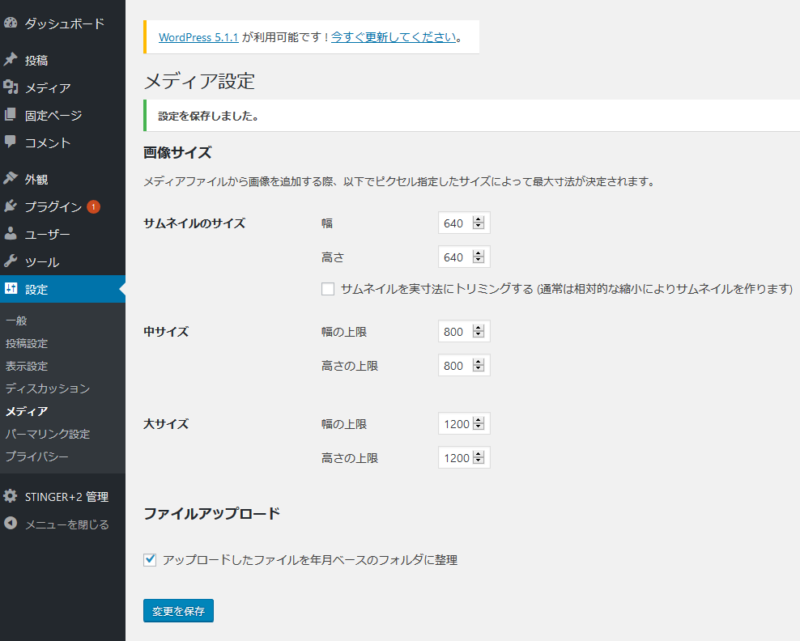
サムネイル画像の大きさを再設定
WordPressでは設定でメディア(画像)のサイズが三種類指定できます。
一覧では「サムネイルのサイズ」が適用されるので、デフォルトの150px,150pxからもっと大きいサイズに設定してやります。
640px,640pxとしました。

これで以降、サムネイル画像が大きめに書き出されます。
が、問題が残ります。これ以降のサムネイル画像のサイズは大丈夫なのですが、これまでの記事のサムネイル画像が小さいままです。
読み込む画像サイズを変更する
記事数が少なければ、サムネイル画像をアップし直していって変更することは可能なのですが、すでに大量の記事を投稿していた場合、現実的ではありません。
一覧ではデフォルトでメディア設定の「サムネイルのサイズ」が適用されますが、それを「中サイズ」や「大サイズ」に変更してしまいます。
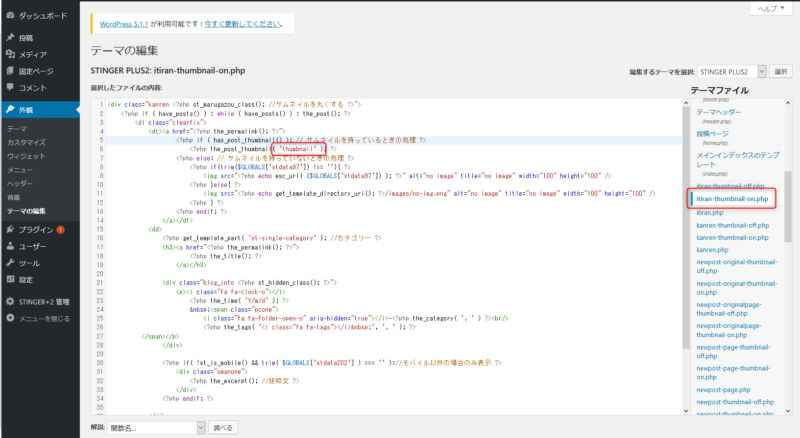
変更するのは親テーマの
itiran-thumbnail-on.php
の
<?php the_post_thumbnail( ‘thumbnail’ ); ?>
の部分。
‘thumbnail’を’medium‘や’large‘に変更します。

これで鮮明な画像になりました。
テンプレートタグ「the_post_thumbnail」については以下を参照。
テンプレートタグ/the post thumbnail – WordPress Codex 日本語版
おわりに
デザイン的にこちらの方が主流なのかと思って変更してみましたが、SEO的にはリスト表示の方が良いなどの記事も見受けられましたので、しばらくしたら元に戻すかもです。
(追記)
上記の設定でトップページの一覧は大丈夫だったのですが、カテゴリー一覧にしたとき、リスト表示になってしまいました。
CSSの設定で「aside 」(半角空白を含む)を省くことでカテゴリー一覧でもタイル表示になりました。



コメント