STINGER8のデフォルトではトップページの記事一覧のサムネイル画像のサイズが幅100pxと小さいので幅200pxに変更したいと思います。
WordPressにログインしてダッシュボードの左側メニュー
外観→テーマの編集→スタイルシート (style.css)
で記事一覧が「kanren」というclassで囲まれているので
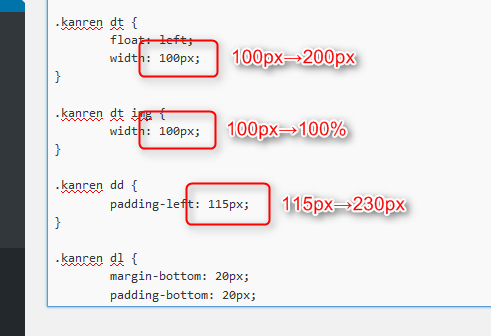
kanren dt
kanren dt img
kanren dd
の部分を以下のように変更しました。

これでいけるはず、と思ったのですがトップページを確認してみるとサムネイル画像が微妙にボヤケています。
画像自体のサイズが幅150pxになっているためでした。
画像自体のサイズを200pxに変更しないといけません。
いろいろ調べて分かったのが以下の方法。
外観→テーマの編集→テーマのための関数 (functions.php)
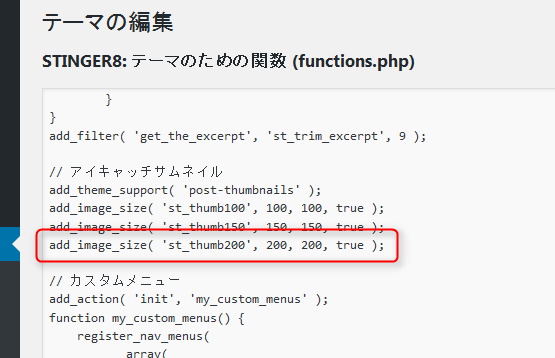
のアイキャッチサムネイルの部分。
サムネイル画像が幅100pxと150pxのものしか用意されていないので幅200pxのものも書き足します。

「st_thumb200」はサムネイルの名前、200,200,は幅と高さです。
次に
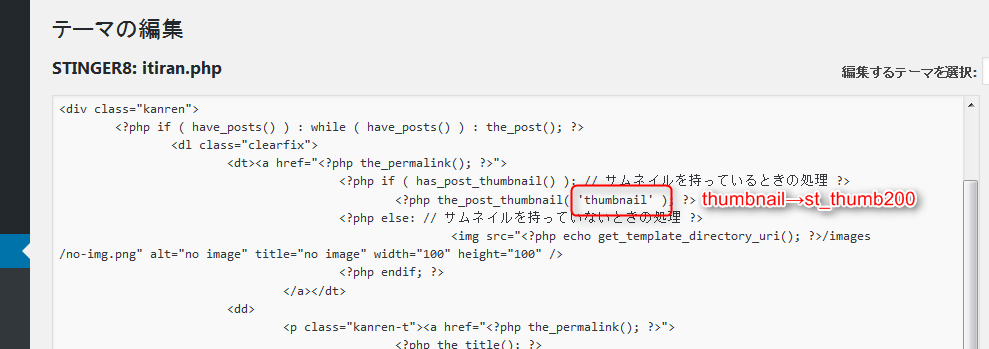
外観→テーマの編集→itiran.php
thumbnailの部分を先程作ったst_thmb200に変更します。

これでトップページを確認すると

いけました!
さらに
これでいけたと思ったのですが、各記事ページの記事下の関連記事一覧もサムネイル画像が大きくなってしまいました。
これはトップページの記事一覧と各記事ページの記事下の関連記事一覧が同じ「kanren」というclassで囲まれているためです。こちらは小さいままでよいので区別します。
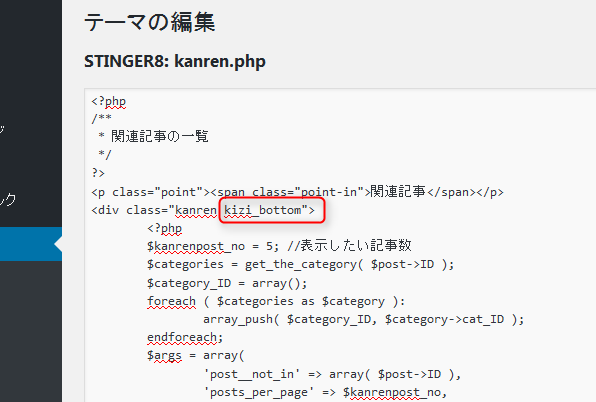
外観→テーマの編集→kanren.php
で「kanren」のclassに「kizi_bottom」というclassも付け加えました。kanrenの後に半角スペースを空けてkizi_bottomです。

そして
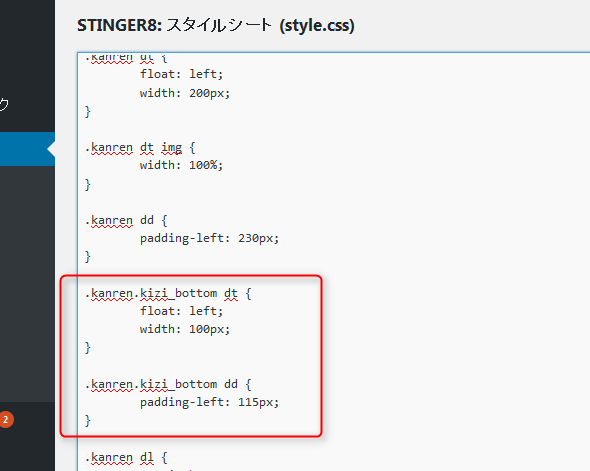
外観→テーマの編集→スタイルシート (style.css)
.kanren ddの後ろ辺りに以下を書き足します。(.knrenと.kizi_bottomは空白を空けずに。)

これで各記事ページの記事下、関連記事一覧のサムネイルは幅100pxのままでいけました。


コメント
はじめましてなまっちゃ(@namatcha_)です!
質問です!サムネイル画像を変えたくてコードをサイトの通り書いたら,サイズを変える事ができたのですが,記事を更新したらそのサムネイルの画像サイズが反映されませんでした.
どうすればいいでしょうか?