
はじめまして。太田ヒロシと申します。
バンドやミュージシャンなど音楽活動をする人のためのホームページ用無料WordPressテーマ「zousanrecords」。
バンドマンでwebデザイナーの私、太田が自ら欲しかった機能を搭載した主にアマチュア、インディーズミュージシャンのホームページに最適化したWordPressテーマです。
その解説第2回。(第1回から読んでもらえると嬉しいです。)
第1回→【無料】バンド・ミュージシャンのためのWordPressテーマ「zousanrecords」その1
では、その他のページ、機能を。
その他のページ
ABOUTページ
自己紹介ページというかそんな感じです。
メニューから「ABOUT」。

アー写とプロフィール欄からなります。プロフィール欄はエディタで自由に書き込むことができます。画像やリンクを貼ることも可能。サンプルページ
NEWSページ
お知らせページです。
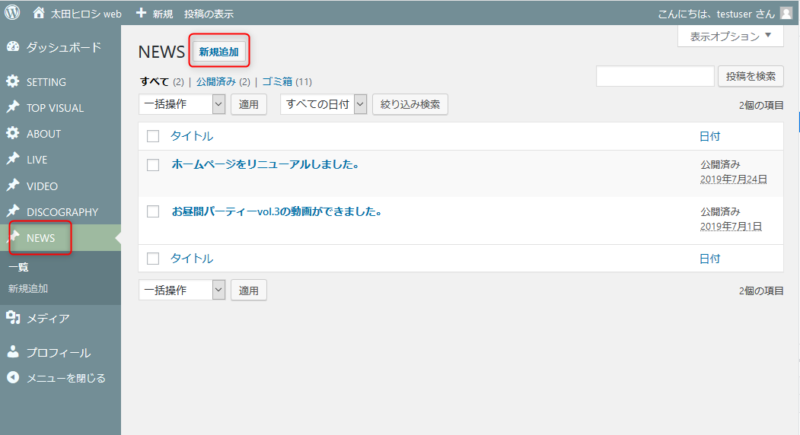
メニュー「NEWS」から「新規追加」

お知らせの投稿は3パターンに対応してます。
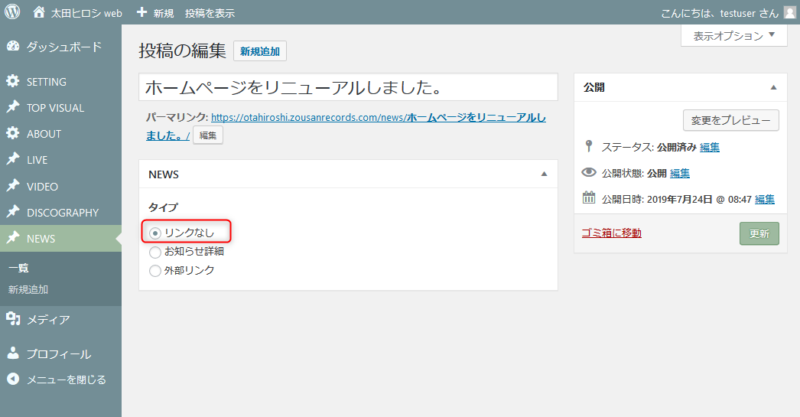
1.リンク無し
タイトルがそのまま表示されるだけです。

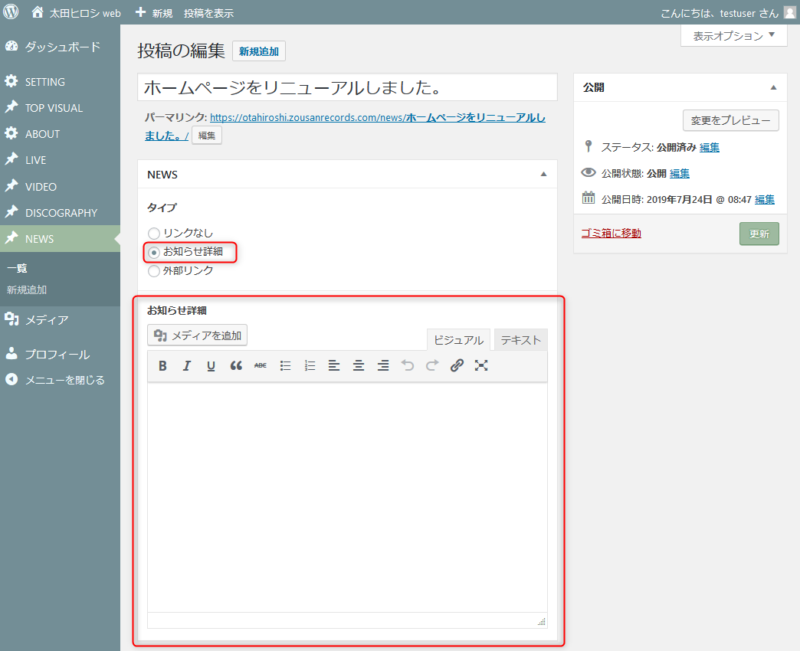
2.お知らせ詳細(PROのみ)
お知らせ詳細を選択するとエディタが現れて入力できるようになります。入力した内容は単体のページとして表示されます。(PROのみ)
自主イベントをする、新しい音源が出る、といったときの特設ページとしても使えます。サンプルページ

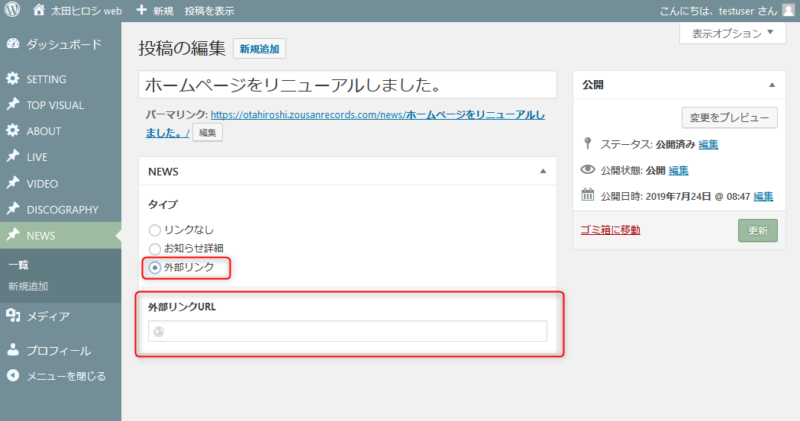
3.外部リンク
外部リンクを選択するとURL入力欄が現れます。別ページへ飛ばす場合に使えます。

NEWSはトップページには最新の5件、一覧ページでは1ページの表示が20件でそれ以上になると20件ごとにページが分けられます。

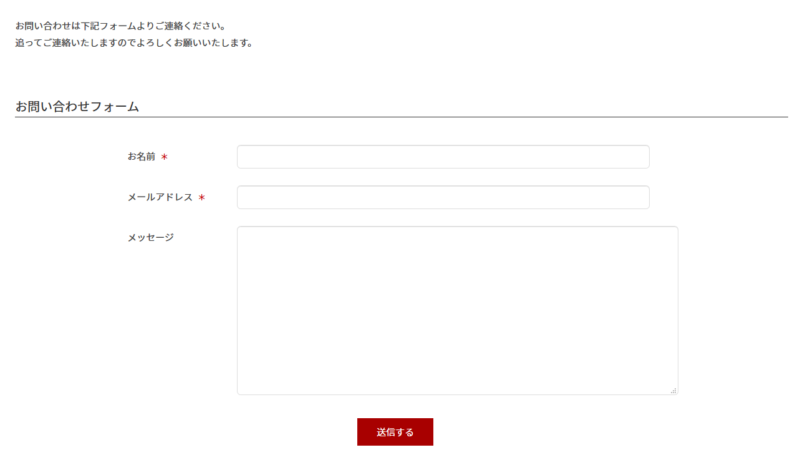
CONTACTページ
お問い合わせページです。

メールフォームになっていて入力、送信された内容が、指定したメールアドレスに届きます。
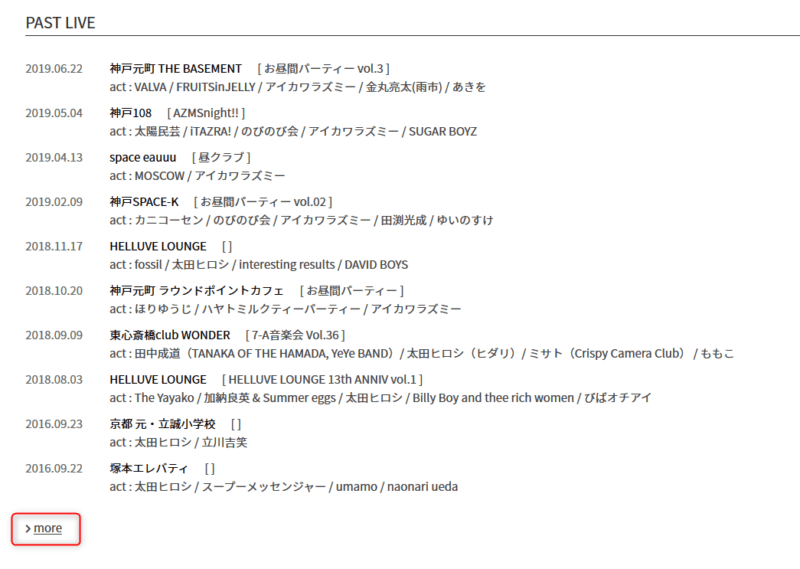
PAST LIVEページ(PROのみ)
「LIVE」ページのPAST LIVE(過去のライブ情報)の表示件数は10件。それ以前の情報は「more」で「PAST LIVE」単体のページに飛びます。(PROのみ)

ライブ情報を更新していくことで自動生成されるページなので特に何をすることもありません。1ページの表示件数は20件。それ以上になると20件ごとにページが分けられます。サンプルページ

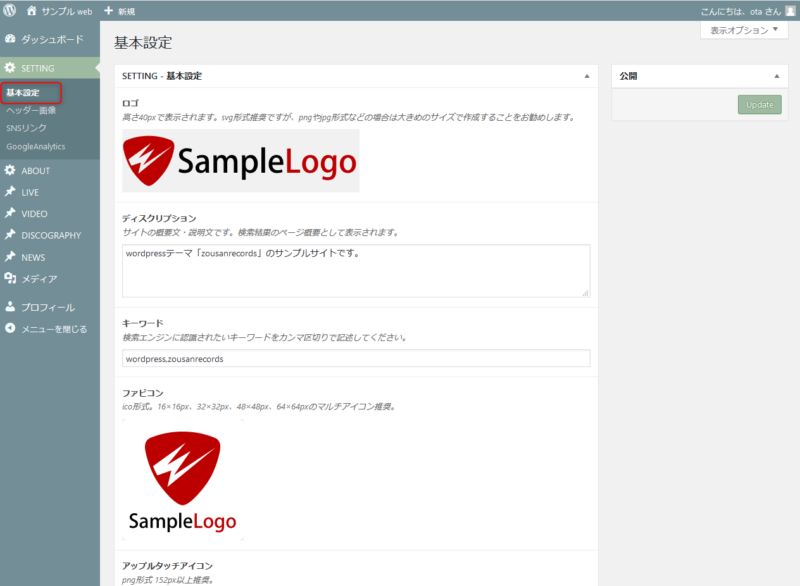
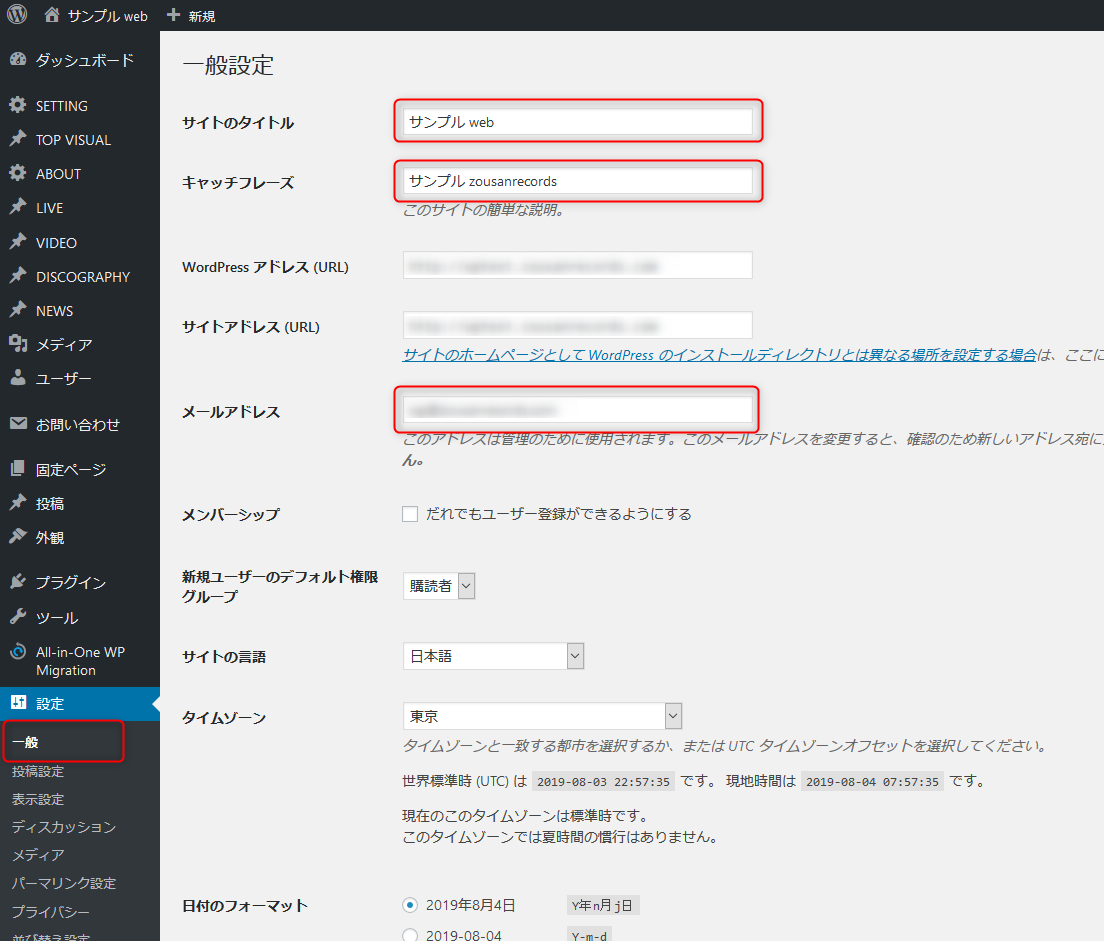
SETTING – 基本設定
各ページと更新方法を紹介しましたが、共通部分は「SETTING」にまとめました。
まずはメニューから「SETTING」の「基本設定」

ロゴ
各ページヘッダーの左側に表示されるロゴです

高さ40pxで表示されます。拡大しても劣化のないSVG形式推奨ですが、PNGやJPG形式などの場合は大きめに作ることできれいに表示されます。

ディスクリプション
サイトの概要文、説明文です。検索結果のページ概要として表示されます。

キーワード
最近ではほとんど意味がないと言われますが、一応入力欄を作りました。検索エンジンに認識されたいワードをカンマ区切りで入力。

ファビコン
PCでページを開いたときにブラウザのタブにつくマークです。

ico形式でマルチアイコンで作成することをお勧めします。

参考:マルチアイコン(ファビコン)の設置方法と作り方!icoに変換は必要なの?
アップルタッチアイコン
iPhoneやなんかでホームにブックマークを置いたときのマークになります。
180×180px推奨。PNG形式がよいかな。

コピーライト
一番下のフッター部分に表示されるやつです。


参考:年号と©マークと何が必要?Copyright(コピーライト)表記の正しい書き方
SETTING -トップページ
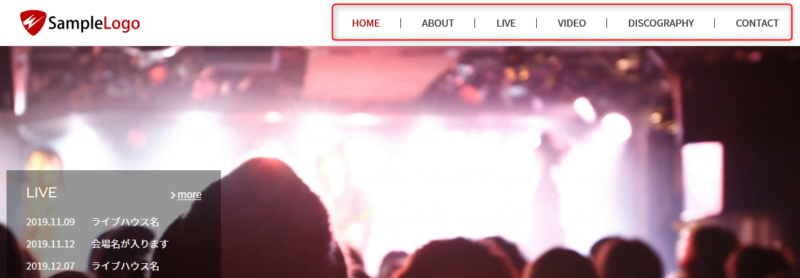
トップページのメインの画像です。
ヘッダー画像
トップページのメインの画像です。
メニュー
SETTING→トップページ→ヘッダー画像
右下の「画像を追加」ボタンで入力欄が追加されます。画像は高さ800px、幅1920px以上を推奨しています。中央を基準にブラウザの幅によって左右がトリミングされます。

アップした画像が上から順にスライド表示されます。
一覧左側の数字部分をドラッグすることで順番を入れ替えることも可能です。
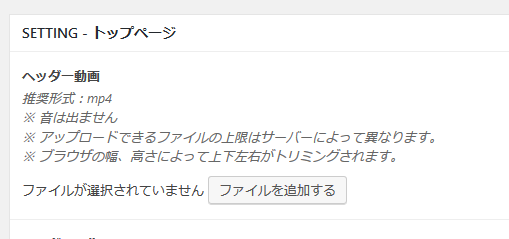
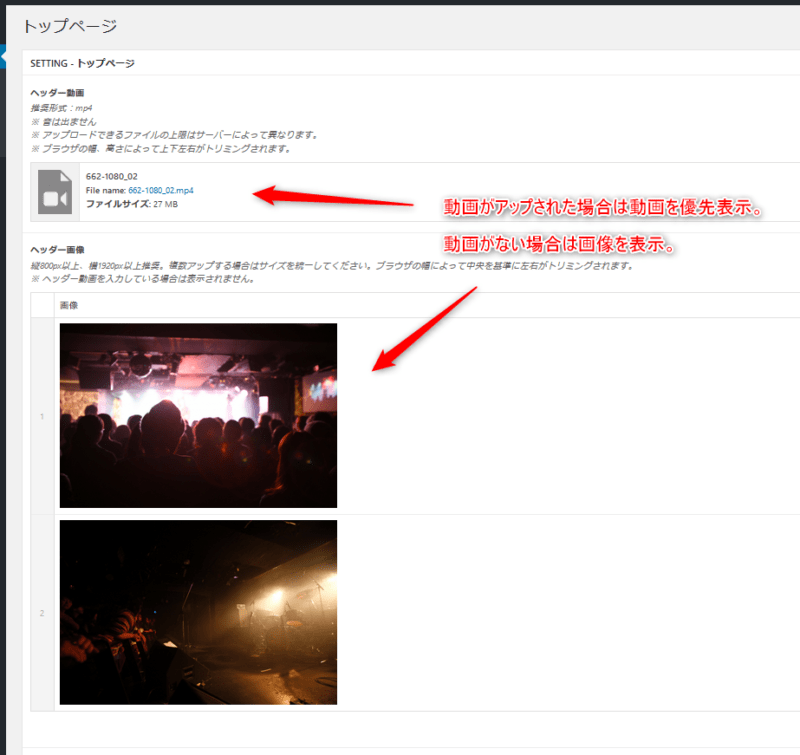
ヘッダー動画(PROのみ)
アップデートによりヘッダー動画に対応しました(PROのみ)。PCのみヘッダーに動画を表示させることができます。
メニュー
SETTING→トップページ→ファイルを追加する
で動画をアップします。

ここで注意は、WordPressではメディアにアップロードできるファイルの容量に制限があります。
これは契約しているサーバーによっても異なります。

上限を変更するには設定が必要です。
参考:WordPressのファイルアップロード上限値を変更する方法
動画がアップされた場合は動画を優先して、動画がアップされてない場合は画像が表示されます。

あまり容量の大きな動画を設定すると、読み込みに時間がかかる場合があります。
極力短めの容量の小さい動画を推奨します。
スマホは通信が遅いとしばらく画面が真っ暗になってしまうなどの問題があり、閲覧者に負担がかかってしまうので動画の設定に関わらず画像を表示させる仕様としました。
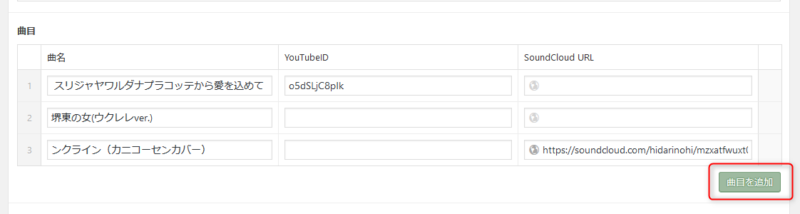
YouTube動画
トップページの動画です。
メニュー
SETTING→トップページ→YouTube動画
右下の「動画を追加」ボタンで入力欄が追加されます。YouTubeのIDを入力。


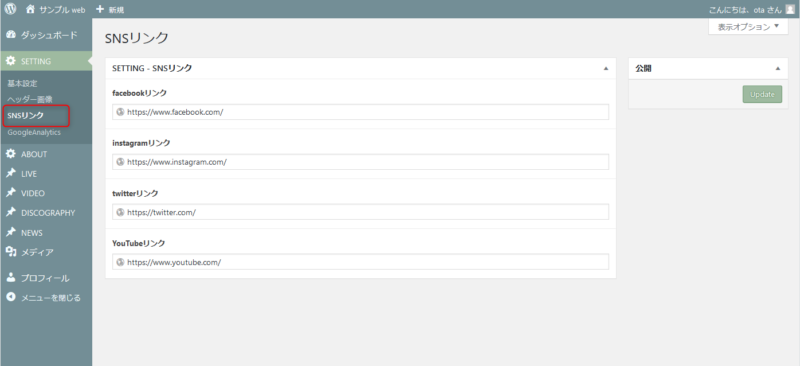
SETTING – SNSリンク
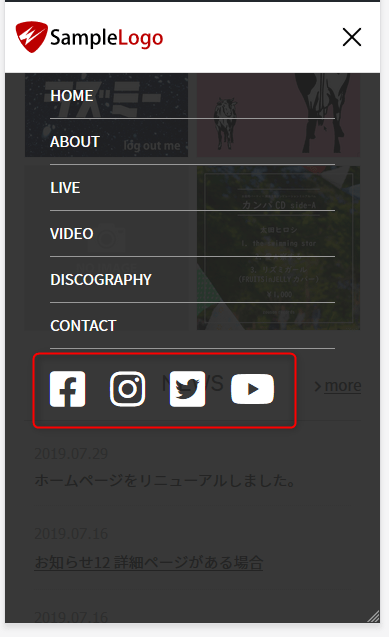
PCではフッターの右側、スマホではメニューを開いたときのメニュー下に各SNSとYouTbeのアイコンがあります。
PC

スマホ

メニュー「SETTING」の「SNSリンク」
URLを入力したアイコンのみ表示されます。ツイッターしかしてないという場合はツイッターのアイコンだけが表示されます。(←ここポイント)

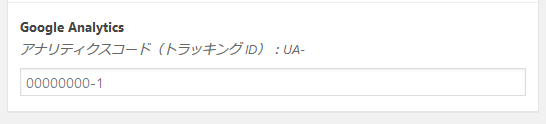
SETTING – GoogleAnalytics
グーグルアナリティクスを利用する場合にコードを入力します。

参考:【今さら聞けない】Googleアナリティクスとは?導入手順から使い方まで5分で理解!
グローバルナビ
グローバルナビとはサイトのメインのメニュー部分です。

ここは元からWordPressに備わっている機能で編集できます。
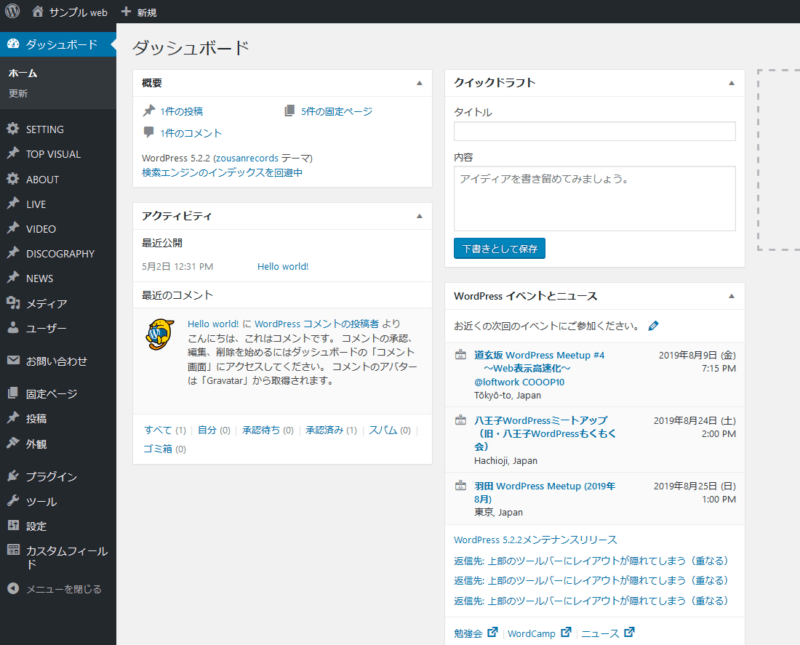
今まで編集者ユーザーでログインしてましたが今回は管理者ユーザーでログイン。
少しメニューが増えます。

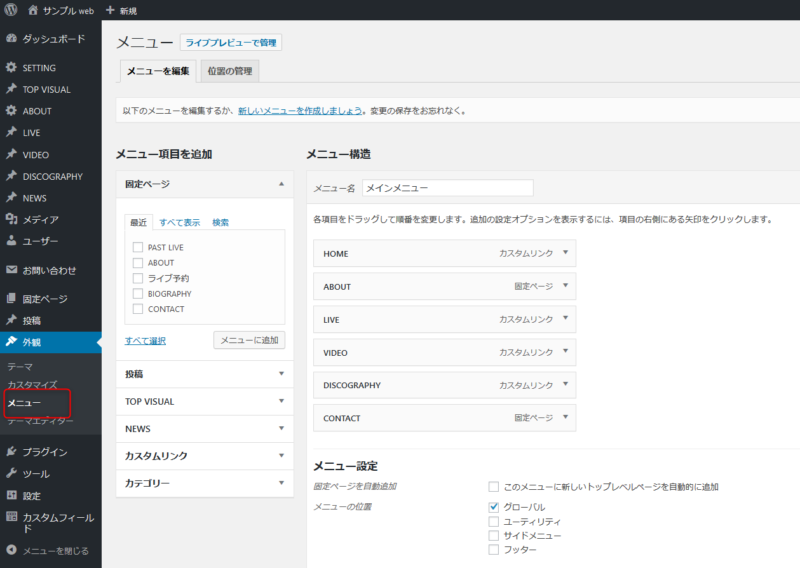
左側のメニューの「外観」から「メニュー」

デフォルトでは
- HOME
- ABOUT
- LIVE
- VIDEO
- DISCOGRAPHY
- CONTACT
の6つのメニューを用意しています。メニュー設定はグローバル。

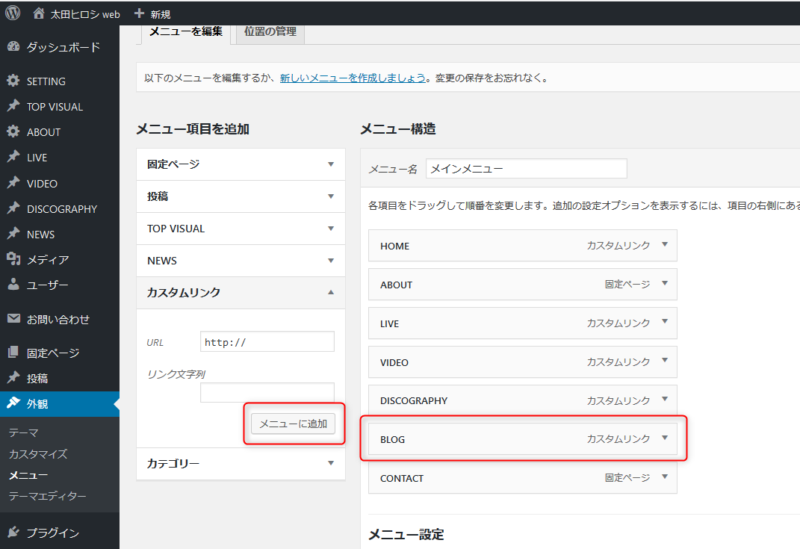
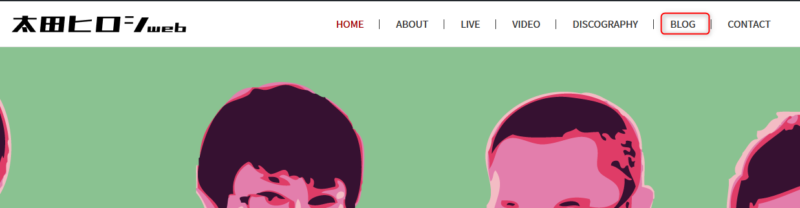
で、自分の場合は別サイトとしてブログがあるのでメニューに「BLOG」を追加しました。
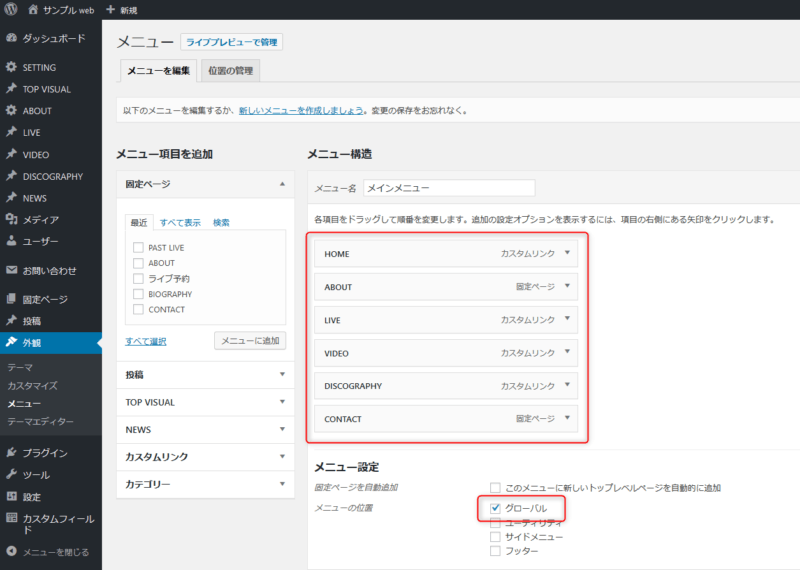
左側の「メニュー項目を追加」のカスタムリンクでURLとリンク文字列(メニュー名)を入力して「メニューに追加」。すると右側の「メニュー構造」に追加されます。
ドラッグで表示順を任意に決めて「メニューを保存」です。

こんな感じ。

「SHOP」というメニューを作ってBASE(販売用のページ)に飛ばすのもアリかと思います。
その2まとめ
いかがでしょうか?
まだ続きます。次回はこのテーマ「zousanrecords」の導入方法など。
続き→【無料】バンド・ミュージシャンのためのWordPressテーマ「zousanrecords」その3
無料WordPressテーマ「zousanrecords」導入希望の方はこちらのフォームよりお申し込みください。
バンド・ミュージシャンのためのWordPressテーマ
WordPressテーマ(ホームページのテンプレート)を作りました!簡単にバンド、音楽活動用のホームページが作れます。
バンドやミュージシャンなど音楽活動をする人のためのWordPressテーマ「zousanrecords」。
バンドマンでwebデザイナーの私、太田が自ら欲しかった機能を搭載した主にアマチュア、インディーズミュージシャンのホームページに最適化したWordPressテーマです。是非、お試しを。




コメント