
WordPressのテーマをSTINGER3からSTINGER8へ乗り換えました。
前回の
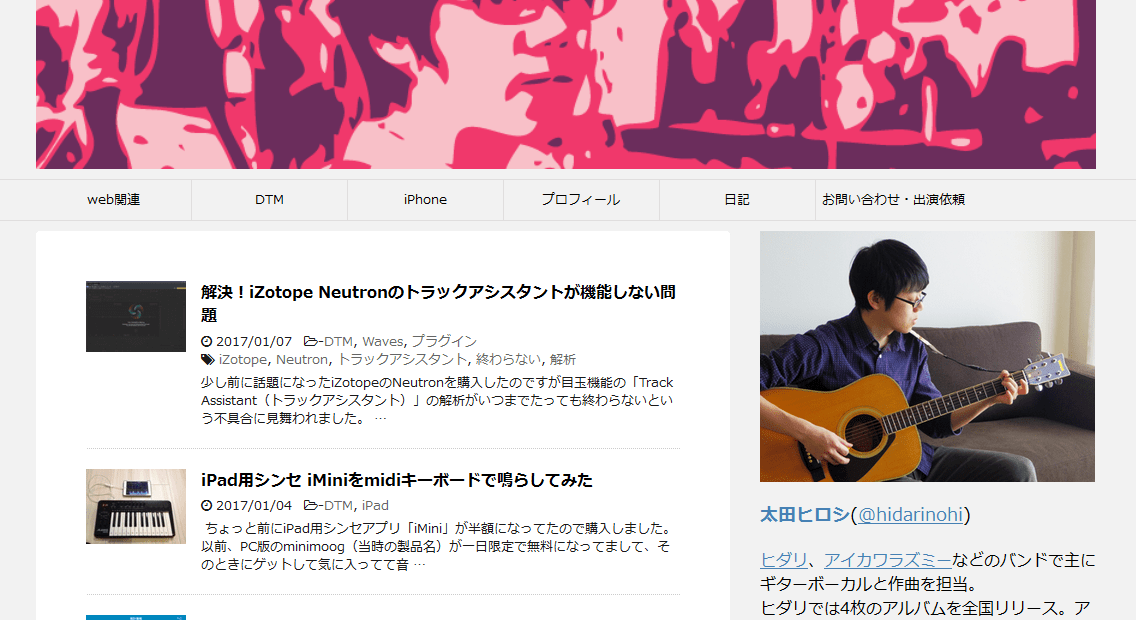
【WordPress】テーマSTINGER8をカスタマイズ。ヘッダーメニューを画像の下にもってくる。
に続きまして今回はサイドバーの幅を調整したいと思います。
デフォルトを確認
PCで見たとき、デフォルトではサイドバーの幅は300pxです。これではgoogle adsenseのレクタングル(大)(336px×280px)の広告が置けません。
サイドバーの幅を300pxから336pxに変更したいと思います。
カスタマイズ
WordPressにログインしてダッシュボードの左側のメニュー
外観→テーマの編集→スタイルシート(style.css)
cssの「PCのレイアウト(右サイドバー)」の部分を以下のように変更しました。

.st-mainのmargin-rightを320pxから366pxにしているのは
サイドバーの幅(336px)+st-mainとの余白(30px)
にしているためです。
結果を確認

サイドバーの幅が広がりました。
これでgoogle adsenseのレクタングル(大)の広告も置けるようになりました。
おすすめ記事
・【WordPress】Stingerのアドセンス位置をカスタマイズしてみた。
・【WordPress】テーマSTINGER8をカスタマイズ。ヘッダーメニューを画像の下にもってくる。


コメント